Блокли
- 1 year ago
- 0
- 0

| JavaScript | |
|---|---|

|
|

|
|

|
|
| Расширение |
.js
|
| MIME -тип | text/javascript, application/javascript |
| Опубликован | сентябрь 1995 |
| Тип формата | текстовый файл с исходным кодом |
| Расширен из | ECMAScript |
| Сайт | (англ.) |
JavaScript ( / ˈ dʒ ɑː v ɑː ˌ s k r ɪ p t / ; аббр. JS /ˈdʒeɪ.ɛs./ ) — мультипарадигменный язык программирования . Поддерживает объектно-ориентированный , императивный и функциональный стили. Является реализацией спецификации ECMAScript (стандарт ECMA-262 ).
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений . Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам .
Основные архитектурные черты: динамическая типизация , слабая типизация , автоматическое управление памятью , прототипное программирование , функции как объекты первого класса .
На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java . Языком JavaScript не владеет какая-либо организация или компания, что отличает его от ряда языков программирования , используемых в веб-разработке .
Название «JavaScript» является зарегистрированным товарным знаком корпорации Oracle в США .
В 1992 году компания Nombas (впоследствии приобретённая ) начала разработку встраиваемого скриптового языка Cmm (Си-минус-минус), который, по замыслу разработчиков, должен был стать достаточно мощным, чтобы заменить макросы , сохраняя при этом схожесть с Си , чтобы разработчикам не составляло труда изучить его . Главным отличием от Си была работа с памятью. В новом языке всё управление памятью осуществлялось автоматически: не было необходимости создавать буфера , объявлять переменные, осуществлять преобразование типов. В остальном языки сильно походили друг на друга: в частности, Cmm поддерживал стандартные функции и операторы Си . Cmm был переименован в ScriptEase , поскольку исходное название звучало слишком негативно, а упоминание в нём Си «отпугивало» людей . На основе этого языка был создан проприетарный продукт CEnvi . В конце ноября 1995 года Nombas разработала версию CEnvi , внедряемую в веб-страницы. Страницы, которые можно было изменять с помощью скриптового языка , получили название Espresso Pages — они демонстрировали использование скриптового языка для создания игры, проверки пользовательского ввода в формы и создания анимации. Espresso Pages позиционировались как демоверсия , призванная помочь представить, что случится, если в браузер будет внедрён язык Cmm . Работали они только в 16-битовом Netscape Navigator под управлением Windows .
Самая первая реализация JavaScript была создана Бренданом Эйхом ( англ. Brendan Eich ) в компании Netscape, и с тех пор обновляется, чтобы соответствовать ECMA-262 Edition 5 и более поздним версиям. Этот движок называется SpiderMonkey и реализован на языке C / C++ . Движок Rhino создан Норрисом Бойдом ( англ. Norris Boyd ) и реализован на языке Java . Как и SpiderMonkey , Rhino соответствует ECMA-262 Edition 5.

Перед Бренданом Эйхом , нанятым в компанию Netscape 4 апреля 1995 года , была поставлена задача внедрить язык программирования Scheme или что-то похожее в браузер Netscape. Поскольку требования были размыты, Эйха перевели в группу, ответственную за серверные продукты, где он проработал месяц, занимаясь улучшением протокола HTTP . В мае разработчик был переброшен обратно, в команду, занимающуюся клиентской частью (браузером), где он немедленно начал разрабатывать концепцию нового языка программирования. Менеджмент разработки браузера, включая Тома Пакина ( англ. Tom Paquin ), , Рика Шелла ( англ. Rick Schell ), был убеждён, что Netscape должен поддерживать язык программирования, встраиваемый в HTML -код страницы .


Помимо Брендана Эйха, в разработке участвовали сооснователь Netscape Communications Марк Андрессен и сооснователь Sun Microsystems Билл Джой : чтобы успеть закончить работы над языком к релизу браузера, компании заключили соглашение о сотрудничестве в разработке . Они ставили перед собой цель обеспечить «язык для склеивания» составляющих частей веб-ресурса: изображений, плагинов, Java-апплетов, который был бы удобен для веб-дизайнеров и программистов, не обладающих высокой квалификацией .
Первоначально по предложению Марка Андрессена язык был назван Mocha , был реализован Бренданом Эйхом в течение десяти дней и впервые был включен в пре-альфу версию Netscape 2 . Затем он был переименован в LiveScript и предназначался как для программирования на стороне клиента, так и для программирования на стороне сервера (там он должен был называться LiveWire) . На синтаксис оказали влияние языки Си и Java , и, поскольку Java в то время было модным словом , 4 декабря 1995 года LiveScript переименовали в JavaScript , получив соответствующую лицензию у Sun . Анонс JavaScript со стороны представителей Netscape и Sun состоялся накануне выпуска второй бета-версии Netscape Navigator . В нём декларируется, что 28 лидирующих ИТ-компаний выразили намерение использовать в своих будущих продуктах JavaScript как объектный скриптовый язык с открытым стандартом .
В 1996 году компания Microsoft выпустила аналог языка JavaScript, названный JScript . Анонсирован этот язык был 18 июля 1996 года . Первым браузером, поддерживающим эту реализацию, был Internet Explorer 3.0.
По инициативе компании Netscape была проведена стандартизация языка ассоциацией ECMA . Стандартизированная версия имеет название ECMAScript , описывается стандартом ECMA-262 . Первой версии спецификации соответствовал JavaScript версии 1.1, а также языки JScript и ScriptEasy .
В статье «The World’s Most Misunderstood Programming Language Has Become the World’s Most Popular Programming Language» (с англ. — «Самый неправильно понятый язык программирования в мире стал самым популярным в мире языком программирования») Дуглас Крокфорд утверждает, что лидирующую позицию JavaScript занял в связи с развитием AJAX , поскольку браузер стал превалирующей системой доставки приложений. Он также констатирует растущую популярность JavaScript, то, что этот язык встраивается в приложения, отмечает значимость языка.
Согласно TIOBE Index , базирующемуся на данных поисковых систем Google , MSN , Yahoo! , Википедия и YouTube , в ноябре 2023 года JavaScript находился на 6-м месте (год назад — на 7-м) .
По данным , в разработке открытого программного обеспечения доля использования JavaScript росла. 36 % проектов, выпуски которых состоялись с августа 2008 по август 2009 года, включают JavaScript, наиболее часто используемый язык программирования с быстрорастущей популярностью. 80 % открытого программного обеспечения использует Си, C++, Java, Shell и JavaScript. При этом JavaScript — единственный из этих языков, чья доля использования увеличилась (более чем на 2 процента, если считать в строках кода) .
JavaScript является самым популярным языком программирования, используемым для разработки веб-приложений .
JavaScript является объектно-ориентированным языком, но используемое в языке прототипирование обуславливает отличия в работе с объектами по сравнению с традиционными класс-ориентированными языками. Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам — функции как объекты первого класса , объекты как списки, карринг , анонимные функции , замыкания — что придаёт языку дополнительную гибкость.
Несмотря на схожий с Си синтаксис, JavaScript по сравнению с языком Си имеет коренные отличия:
В языке отсутствуют такие полезные вещи , как:
Синтаксис языка JavaScript во многом напоминает синтаксис Си и Java , семантически же язык гораздо ближе к Self , Smalltalk или даже Лиспу .
В JavaScript:
//
, многострочные и внутристрочные комментарии начинаются с
/*
и заканчиваются
*/
.
Структурно JavaScript можно представить в виде объединения трёх чётко различимых друг от друга частей :
Если рассматривать JavaScript в отличных от браузера окружениях, то объектная модель браузера и объектная модель документа могут не поддерживаться .
Объектную модель документа иногда рассматривают как отдельную от JavaScript сущность , что согласуется с определением DOM как независимого от языка интерфейса документа . В противоположность этому ряд авторов находит BOM и DOM тесно взаимосвязанными .
ECMAScript не является браузерным языком и в нём не определяются методы ввода и вывода информации . Это, скорее, основа для построения скриптовых языков. Спецификация ECMAScript описывает типы данных, инструкции, ключевые и зарезервированные слова, операторы , объекты, регулярные выражения , не ограничивая авторов производных языков в расширении их новыми составляющими.
Объектная модель браузера — браузер-специфичная часть языка
, являющаяся прослойкой между ядром и объектной моделью документа
. Основное предназначение объектной модели браузера — управление окнами браузера и обеспечение их взаимодействия. Каждое из окон браузера представляется объектом
window
, центральным объектом DOM. Объектная модель браузера на данный момент не стандартизирована
, однако спецификация находится в разработке
WHATWG
и
W3C
.
Помимо управления окнами, в рамках объектной модели браузера браузерами обычно обеспечивается поддержка следующих сущностей :
Объектная модель документа — интерфейс программирования приложений для HTML и XML -документов . Согласно DOM, документ (например, веб-страница) может быть представлен в виде дерева объектов, обладающих рядом свойств, которые позволяют производить с ним различные манипуляции:
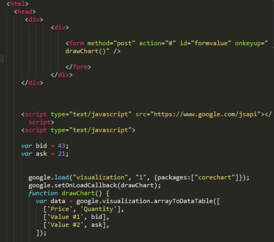
Для добавления JavaScript-кода на страницу можно использовать теги
<script></script>
, которые рекомендуется, но не обязательно, помещать внутри контейнера
<head>
. Контейнеров
<script>
в одном документе может быть сколько угодно. Атрибут
type="text/javascript"
указывать необязательно, данное значение используется по умолчанию
.
Скрипт, выводящий модальное окно с классической надписью «Hello, World!» внутри браузера:
<script type="application/javascript">
alert('Hello, World!');
</script>
Спецификация HTML описывает набор атрибутов, используемых для задания обработчиков событий . Пример использования:
<a href="delete.php" onclick="confirm('Вы уверены?'); return false;">
Удалить
</a>
В приведённом примере при нажатии на ссылку функция
confirm('Вы уверены?');
вызывает модальное окно с надписью «Вы уверены?», а
return false;
блокирует переход по ссылке. Разумеется, этот код будет работать только если в браузере есть и включена поддержка JavaScript, иначе переход по ссылке произойдёт без предупреждения.
Использование кода JavaScript в контексте разметки страницы расценивается в рамках
ненавязчивого JavaScript
как плохая практика. Аналогом (при условии снабжения ссылки идентификатором
alertLink
)
<a id="alertLink">
Удалить
</a>
приведённого примера может являться, например, следующий фрагмент JavaScript:
window.onload = () => {
const linkWithAlert = document.getElementById('alertLink');
linkWithAlert.addEventListener('click', async () => {
if (confirm('Вы уверены?')) {
await fetch('delete', {method: 'DELETE'})
}
})
};
Есть и третья возможность подключения JavaScript — написать скрипт в отдельном файле, а потом подключить его с помощью конструкции
<body>
<script type="application/javascript" src="http://Путь_к_файлу_со_скриптом">
</script>
</body>
Элемент script, широко используемый для подключения к странице JavaScript, имеет несколько атрибутов.
type
для указания
MIME-типа
содержимого.
В рабочем предложении RFC-4329, определяющем MIME-тип, соответствующий JavaScript, указано :
Медиатипы
application/javascript,application/ecmascript,которые также определяются в этом документе, предназначены для практического использования, им следует отдавать предпочтение.
Оригинальный текст (англ.)Use of the "text" top-level type for this kind of content is known to be problematic. This document thus definestext/javascriptandtext/ecmascriptbut marks them as "obsolete". Use of experimental and unregistered media types, as listed in part above, is discouraged.The media types,
which are also defined in this document, are intended for common use and should be used instead.
application/javascriptapplication/ecmascript
src
, принимающий в качестве значения адрес к файлу со скриптом.
charset
, используемый вместе с
src
для указания используемой кодировки внешнего файла.
defer
указывает, что получение скрипта происходит асинхронно, но выполнение следует отложить до тех пор, пока страница не будет загружена целиком.
async
указывает, что получение скрипта происходит асинхронно, а выполнение будет произведено сразу по завершении скачивания. Очерёдность выполнения скриптов не гарантируется.
При этом атрибут language (
language="JavaScript"
), несмотря на его активное использование (в 2008 году этот атрибут был наиболее часто используемым у тега
<script>
), относится к не рекомендуемым (deprecated), отсутствует в
DTD
, поэтому считается некорректным
.
JavaScript используется в клиентской части веб-приложений: клиент-серверных программ, в котором клиентом является браузер, а сервером — веб-сервер, имеющих распределённую между сервером и клиентом логику. Обмен информацией в веб-приложениях происходит по сети. Одним из преимуществ такого подхода является тот факт, что клиенты не зависят от конкретной операционной системы пользователя, поэтому веб-приложения являются кроссплатформенными сервисами.
JavaScript используется в AJAX , популярном подходе к построению интерактивных пользовательских интерфейсов веб-приложений, заключающемся в «фоновом» асинхронном обмене данными браузера с веб-сервером. В результате, при обновлении данных веб-страница не перезагружается полностью и интерфейс веб-приложения становится быстрее, чем это происходит при традиционном подходе (без применения AJAX).
Comet — широкое понятие, описывающее механизм работы веб-приложений, использующих постоянные HTTP-соединения, что позволяет веб-серверу отправлять данные браузеру без дополнительного запроса со стороны браузера. Для таких приложений используются технологии, непосредственно поддерживаемые браузерами. В частности, в них широко используется JavaScript.

JavaScript широко используется в браузерных операционных системах . Так, например, исходный код на 75 % состоит из JavaScript, код браузерной операционной системы — на 70 %. Доля JavaScript в исходном коде eyeOS — 5 %, однако и в рамках этой операционной системы JavaScript играет важную роль, участвуя в визуализации на клиенте и являясь необходимым механизмом для коммуницирования клиента и сервера .
JavaScript используется для создания небольших программ, размещаемых в закладки браузера. При этом используются URL-адреса со спецификатором
javascript:
.
Пользовательские скрипты в браузере — это программы, написанные на JavaScript, выполняемые в браузере пользователя при загрузке страницы. Они позволяют автоматически заполнять формы, переформатировать страницы, скрывать нежелательное содержимое и встраивать желательное для отображения содержимое, изменять поведение клиентской части веб-приложений, добавлять элементы управления на страницу и т. д.
Для управления пользовательскими скриптами в Mozilla Firefox используется расширение Greasemonkey ; Opera и Google Chrome предоставляют средства поддержки пользовательских скриптов и возможности для выполнения ряда скриптов Greasemonkey.
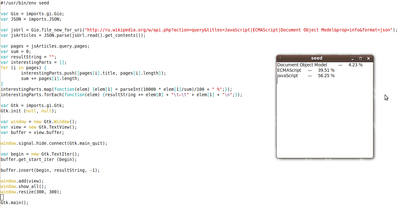
Приложения, написанные на JavaScript, могут исполняться на серверах, использующих Java 6 и более поздних версий . Это обстоятельство используется для построения серверных приложений, позволяющих обрабатывать JavaScript на стороне сервера.
Помимо Java 6, существует ряд платформ, использующих существующие движки (интерпретаторы) JavaScript для исполнения серверных приложений. (Как правило, речь идёт о повторном использовании движков, ранее созданных для исполнения кода JavaScript в браузерах WWW.)
| Название | Используемый движок JavaScript | Языки, на которых написан движок и платформа | Лицензия |
|---|---|---|---|
| Jaxer | SpiderMonkey | C++, C | GPL 3 |
| persevere-framework | Rhino | Java | Модифицированная лицензия BSD |
| Helma | Rhino | Java, JavaScript | BSD-подобная Helma License 2.0 |
| v8cgi | V8 | C++, JavaScript | Лицензия BSD |
| node.js | V8 | C++ | Лицензия MIT |
| gopherjs | Go | Go | Лицензия BSD |
JavaScript на стороне сервера используется в проектах Google . Так например, Google Sites допускает подстройку с помощью JavaScript-сценариев, исполняемых движком Rhino .
Перевод мобильных устройств Palm на использование Palm webOS в качестве операционной системы с в качестве комплекта средств разработки позволяет использовать JavaScript в качестве языка разработки мобильных приложений .
Виджет — вспомогательная мини-программа, графический модуль которой размещается в рабочем пространстве соответствующей , служащая для украшения рабочего пространства, развлечения, решения отдельных рабочих задач или быстрого получения информации из интернета без помощи веб-браузера. JavaScript используется как для реализации виджетов, так и для реализации движков виджетов. В частности, при помощи JavaScript реализованы Apple Dashboard , , , , .

JavaScript используется для написания прикладного ПО . Например, 16,4 % исходного кода Mozilla Firefox написано на JavaScript.
Google Chrome OS в качестве прикладного ПО использует веб-приложения .
В окружении рабочего стола GNOME имеется возможность создавать на JavaScript программы, оперирующие с библиотеками GNOME при помощи , .
JavaScript также находит применение в качестве скриптового языка доступа к объектам приложений. Платформа Mozilla ( XUL / Gecko ) использует JavaScript. Среди сторонних продуктов, например, Java , начиная с версии 6, содержит встроенный интерпретатор JavaScript на базе Rhino . Сценарии JavaScript поддерживаются в таких приложениях Adobe, как Adobe Photoshop , Adobe Dreamweaver , Adobe Illustrator и Adobe InDesign .
JavaScript используется в офисных приложениях для автоматизации рутинных действий, написания макросов , организации доступа со стороны веб-служб.
В Excel Services 2010 добавились два новых интерфейса программирования приложений: REST API и JavaScript Object Model ( ).
JavaScript — один из языков программирования, используемых для написания макросов в приложениях, входящих в состав OpenOffice.org . В OpenOffice.org интегрирован интерпретатор JavaScript Rhino . По состоянию на декабрь 2009 года поддержка JavaScript носила ограниченный характер. Ограничения, присущие разработке макросов OpenOffice.org на JavaScript:
В OpenOffice.org имеется редактор и отладчик JavaScript-сценариев .
JavaScript обладает пропедевтической ценностью, позволяя сочетать при обучении информатике интенсивную практику программирования и широту используемых технологий . Преподавание данного языка в школе позволяет создать базу для изучения веб-программирования , использовать на уроках творческие проекты . Соответствующий курс позволяет обеспечить углублённый уровень изучения информатики и его имеет смысл включать в элективные курсы углублённого уровня подготовки .
JavaScript — подходящий язык для обучения программированию игр . По сравнению с альтернативами, он функционально достаточен, прост в изучении и в применении, снижает сложность для обучения, мотивирует обучаемых делиться своими играми с другими .
Не включённые в книгу «Professional JavaScript for Web Developers» части о реализации на JavaScript классических алгоритмов , техник, структур данных , послужили началу проекта Computer science in JavaScript .
| JavaScript | Соответствующая версия JScript | Существенные изменения |
|---|---|---|
| 1.0 ( Netscape 2.0, март 1996) | 1.0 (ранние версии IE 3.0, август 1996) | Оригинальная версия языка JavaScript. |
| 1.1 (Netscape 3.0, август 1996) | 2.0 (поздние версии IE 3.0, январь 1997) |
В данной версии был реализован объект
Array
и устранены наиболее серьёзные ошибки.
|
| 1.2 (Netscape 4.0, июнь 1997) |
Реализован переключатель
switch
, регулярные выражения. Практически приведён в соответствии с первой редакцией спецификации ECMA-262.
|
|
| 1.3 (Netscape 4.5, октябрь 1998) | 3.0 (IE 4.0, октябрь 1997) | Совместим с первой редакцией ECMA-262. |
| 1.4 (только Netscape Server) | 4.0 ( Visual Studio 6, нет версии IE) | Применяется только в серверных продуктах Netscape. |
| 5.0 (IE 5.0, март 1999) | ||
| 5.1 (IE 5.01) | ||
|
1.5 (Netscape 6.0, ноябрь 2000; также
поздние версии Netscape и Mozilla ) |
5.5 (IE 5.5, июль 2000) | Редакция 3 (декабрь 1999). Совместим с третьей редакцией спецификации ECMA-262. |
| 5.6 (IE 6.0, октябрь 2001) | ||
| 1.6 ( Gecko 1.8, Firefox 1.5, ноябрь 2005) |
Редакция 3 с некоторыми совместимыми улучшениями:
E4X
, дополнения к
Array
(например,
Array.prototype.forEach
), упрощения для
Array
и
String
|
|
| 1.7 (Gecko 1.8.1, Firefox 2.0, осень 2006), расширение JavaScript 1.6 |
Редакция 3, с добавлением всех улучшений из JavaScript 1.6,
генераторов
и
списочных выражений
(
англ.
list comprehensions
,
[a*a for (a in iter)]
) из
Python
, блоковых областей с использованием
let
и деструктурирующего присваивания (
var [a, b] = [1, 2]
)
.
|
|
| JScript .NET ( ASP.NET ; нет версии IE) | (Считается, что JScript .NET разработан при участии других членов ECMA ) | |
| 1.8 (Gecko 1.9, Firefox 3.0, осень 2008), расширение JavaScript 1.7 |
Новая форма записи для функций, сходная с типичными
лямбда-выражениями
,
генераторы
, новые методы итеративной обработки массивов
reduce()
и
reduceRight()
.
|
|
| 1.8.1 (Gecko 1.9.1, Firefox 3.5) |
Встроенная поддержка JSON, метод
getPrototypeOf()
у
Object
, методы
trim()
,
trimLeft()
,
trimRight()
у
String
|
|
| 2.0 | Редакция 4 (разработка не закончена , название зарезервировано ECMA, но не было использовано для публикации ) | |
| 3.0 | Редакция 5 (ранее известная под названием ECMAScript 3.1 . Финальная версия принята 3 декабря 2009 года .) |
Для обеспечения высокого уровня абстракции и достижения приемлемой степени кросс-браузерности , при разработке веб-приложений используются библиотеки JavaScript. Они представляют собой набор многократно используемых объектов и функций. Среди известных JavaScript библиотек можно отметить React.js , Vue.js , Ember.js , Adobe Spry , AngularJS , , Dojo , Extjs , jQuery , Mootools , Prototype , Qooxdoo и Underscore .
В JavaScript доступ к отладчикам становится особенно полезным при разработке крупных нетривиальных программ из-за различий в реализациях разных браузеров (в частности, в отношении объектной модели документа ). Во многих браузерах есть встроенный отладчик.
Internet Explorer имеет три отладчика: Microsoft Visual Studio — самый полный из них, за ним следует (компонент Microsoft Office ), и, наконец, свободный Microsoft Script Debugger, гораздо более простой, чем два других. Бесплатный Microsoft Visual Web Developer Express предоставляет ограниченную версию с отладочной функцией JavaScript в Microsoft Visual Studio. В восьмой версии в IE вместе с инструментами для разработчиков появился встроенный отладчик.
В Opera также имеется собственный отладчик — .
Разрабатываемые веб-приложения в Firefox можно отлаживать при помощи встроенных инструментов Firefox Developer Tools.
В Safari входит отладчик JavaScript WebKit Web Inspector . Этот же отладчик доступен и в других браузерах, использующих WebKit : Google Chrome, Arora , Rekonq , Midori и др.
Большинство JavaScript-кода предполагают запуск тестов в браузере. Это осуществляется при помощи HTML-страницы, являющейся , которая, в свою очередь загружает всё необходимое для осуществления тестирования. Первыми такими фреймворками были (создан в 2001 году), Selenium (создан в 2004 году) . Альтернатива — запуск тестов из командной строки. В этом случае используются окружения, отличные от браузера, например, Rhino . Одним из первых инструментов такого рода является Crosscheck, позволяющий тестировать код, эмулируя поведение Internet Explorer 6 и Firefox версий 1.0 и 1.5 . Другой пример фреймворка автоматизированного тестирования JavaScript-кода, не использующего браузер для запуска тестов — библиотека env.js, созданная Джоном Резигом. Она использует Rhino и при этом содержит эмуляцию окружения браузера и DOM .
Blue Ridge, плагин к фреймворку веб-приложений Ruby on Rails , позволяет осуществлять модульное тестирование JavaScript-кода как в браузере, так и вне его. Это достигается за счёт использования фреймворка автоматизированного тестирования Screw.Unit и Rhino с env.js .
Главная проблема систем тестирования, не использующих браузеры, в том, что они используют эмуляции, а не реальные окружения, в которых выполняется код. Это приводит к тому, что успешное прохождение тестов не гарантирует того, что код корректно отработает в браузере . Проблемой систем тестирования, использующих браузер, является сложность работы с ними, необходимость осуществления рутинных неавтоматизированных действий . Для решения этого JsTestDriver, фреймворк автоматизированного тестирования, разрабатываемый Google, использует сервер, взаимодействующий с браузерами для осуществления тестирования . Сходным образом ведёт себя Selenium Remote Control, входящий во фреймворк автоматизированного тестирования Selenium: он включает в себя сервер, запускающий и завершающий браузеры и действующий как HTTP-прокси для запросов к ним . Кроме того, в Selenium содержится Selenium Grid, позволяющий осуществлять одновременное тестирование JavaScript-кода на разных компьютерах с разными окружениями, уменьшая время выполнения тестов . Testswarm, имеющее поддержку фреймворков автоматизированного тестирования JavaScript-кода QUnit (библиотека jQuery ), UnitTestJS (библиотека Prototype ), JSSpec (библиотека MooTools ), JsUnit, Selenium и Dojo Objective Harness, представляет собой распределённое средство поддержки непрерывной интеграции .
Негативное свойство, которым может обладать фреймворк автоматизированного тестирования JavaScript-кода — наличие зависимостей. Это создаёт риск отказа в работе тестируемого кода, успешно проходящего тесты, в среде с отсутствием этих зависимостей. Например, исходная версия JsUnitTest, фреймворка, созданного и использовавшегося для тестирования библиотеки Prototype, зависела от самой Prototype, изменяющего свойства объектов в глобальной области видимости . Включение в библиотеку JavaScript инструмента тестирования — распространённая практика. Так YUI Test 3 является частью Yahoo! UI Library и может быть безопасно использован для тестирования произвольного JavaScript-кода . QUnit — фреймворк автоматизированного тестирования, созданный разработчиками jQuery .
Стандартизация JavaScript потребовала уйти от проблем с торговыми марками, поэтому стандарт ECMA 262 называет язык ECMAScript, три редакции которого были опубликованы с начала работы над ним в ноябре 1996 года.
Objective-J — это строгое компактное надмножество JavaScript, в котором к JavaScript добавлено:
VBScript от Microsoft , подобно JavaScript, может выполняться на стороне клиента в веб-страницах. VBScript имеет синтаксис, производный от Visual Basic и поддерживается только в Internet Explorer .
JSON , или объектная нотация JavaScript, это формат обмена данными общего назначения, определённый как подмножество JavaScript.
Scheme также является родственным JavaScript языком, поскольку оба представляют богатые возможности функционального программирования: JavaScript является динамическим языком, поддерживает гибкие массивы, может легко симулировать s-выражения, имеет поддержку лямбда-выражений .
Общим заблуждением является то, что JavaScript аналогичен или тесно связан с Java , это не так . Оба языка имеют C-подобный синтаксис, являются объектно-ориентированными и, как правило, широко используются в клиентских веб-приложениях. Из важных различий можно отметить:
На JavaScript реализованы интерпретаторы ряда языков программирования, что позволяет использовать для них как среду выполнения веб-браузер. Им можно найти применение, например, в образовательных целях .
HotRuby — свободная реализация виртуальной машины Ruby на JavaScript и Flash . Позволяет выполнять байт-код , полученный в результате компиляции YARV . Реализует большую часть грамматики Ruby. Пока не реализован механизм исключений и большая часть встроенных функций и классов . При помощи HotRuby на веб-страницах можно использовать ruby-скрипты. Для этого ruby-код следует поместить в блок:
<script type="text/ruby"> … </script>
HotRuby выделит его, пошлёт на компиляцию удалённому скрипту и затем отобразит результаты работы на странице . Данная реализация позволяет осуществлять доступ из Ruby к объектам JavaScript .
| Язык | Название реализации | Основные авторы | Лицензия |
|---|---|---|---|
| JavaScript | s-mr | Andrei Formiga | New BSD |
| PostScript | WPS | Tom Hlavaty | ? |
| Ассемблер для MOS Technology 6502 | 6502asm | Stian Soreng | GPL |
| Objective-J | Cappuccino | Ross Boucher | LGPL |
| Haskell | ycr2js | Tom Shackell, Neil Mitchell, Andrew Wilkinson, Mike Dodds, Bob Davie, Dimitry Golubovsky | simple permissive license |
| Prolog | Monash Toy Prolog | Lloyd Allison | ? |
| ioctl | Jan Grant | ? | |
| Cat | Cat Interpreter | Christopher Diggins | Общественное достояние |
| Scheme | BiwaScheme | Yutaka Hara | MIT |
| BASIC | Quite BASIC | Nikko Strom | бесплатная проприетарная |
| Lily | Bill Orcutt | MIT | |
| Forth | wForth | K Jacobson | ? |
| PHP | phype | ||
| Python 3 | PyPy.js | ? | ? |
| Oberon 07 | oberonjs | Vlad Folts | MIT |
В некоторых языках программирования существуют средства поддержки взаимодействия с JavaScript-кодом.
На сегодняшний день поддержку JavaScript обеспечивают современные версии всех наиболее часто используемых браузеров.
JavaScript позволяет потенциальным авторам вредоносного кода запускать его на любом компьютере сети: для этого достаточно открыть на нём веб-страницу. Это обуславливает наличие двух принципиальных ограничений:
document
) при отличии в
протоколе
,
хосте
и номере
порта
этих страниц
.
Помимо этого, разработчики браузеров вносят дополнительные ограничения в ответ на имеющие место злоупотребления. Так появился, в частности, запрет на открытие окна, размер одной стороны которого меньше ста пикселей .
Общая проблема, касающаяся JavaScript — межсайтовый скриптинг или XSS, нарушение правила ограничения домена. Уязвимости XSS имеют место в ситуациях, когда злоумышленник имеет возможность поместить скрипт на страницу, демонстрирующаяся пользователю. В этом случае скрипт получает доступ к сайту с правами этого пользователя, что в ряде случаев открывает возможность отсылки конфиденциальной информации, осуществление нежелательных транзакций .
Уязвимости XSS также происходят из-за ошибок, допущенных разработчиками браузеров .
Другим типом межсайтовой уязвимости является подделка межсайтовых запросов или CSRF. Она заключается в возможности сайта злоумышленника заставить браузер пользователя осуществить нежелательное действие на целевом сайте (например, банковский перевод денег). Такая возможность имеется, если целевой сайт полагается только на HTTP cookie или запросы авторизации. В этом случае запросы, инициализированные кодом сайта злоумышленника выполняются так же как запросы пользователя, если он авторизован на целевом сайте. Одним из средств защиты от CSRF является осуществление аутентификации при любом запросе, который приводит к необратимым последствиям. Также может помочь анализ HTTP referer .
Разработчики клиентских приложений, вне зависимости от того, используют они JavaScript или нет, должны осознавать, что последние могут находиться под контролем злоумышленников. Поэтому любая проверка на стороне клиента может быть обойдена, JavaScript может быть как запущен, так и нет. Код, подвергнувшийся обфускации , может стать объектом обратной разработки ; данные формы могут быть посланы на сервер, минуя валидацию , осуществляемую с помощью JavaScript; скрипты могут быть отключены частично, поэтому, например, надёжную защиту от сохранения изображений с помощью JavaScript осуществить нельзя ; чрезвычайно неосмотрительно внедрять пароль в JavaScript, исполняемый на клиенте, где он может быть найден злоумышленником.
JavaScript предоставляет интерфейс к широкому спектру возможностей браузера, некоторые из которых могут содержать ошибки, приводящие, например, к переполнению буфера . Это позволяет писать скрипты, приводящие к исполнению произвольного кода на пользовательской системе.
Подобные ошибки выявлялись у часто используемых браузеров, включая Mozilla Firefox , Internet Explorer , Safari . При выявлении потенциально опасных ошибок в браузере и наличия сведений о реализованных эксплойтах фирма-производитель и эксперты по безопасности рекомендуют отключать JavaScript до выхода патча .
Плагины , такие как плееры , Macromedia Flash и ряд ActiveX компонент, доступных по умолчанию в Internet Explorer, могут также содержать ошибки, эксплуатируемые с помощью JavaScript, что уже случалось ранее .
Расширения Mozilla Firefox не изолированы друг от друга: одно расширение может исправлять другое, что может использоваться злоумышленниками. На конференции SecurityByte & Owasp AppSec Asia 2009 Роберто Сагги Ливерани (Roberto Suggi Liverani) и Ник Фримэн (Nick Freeman) продемонстрировали три эксплойта в популярных расширениях Firefox, загруженные с сайта более 30 миллионов раз .
Браузеры могут запускать JavaScript вне песочницы с привилегиями, необходимыми, например, для создания и удаления файлов. Однако такие привилегии не должны даваться коду из веба.
Неправильное наделение привилегиями JavaScript из веба служило причиной уязвимостей как Internet Explorer , так и Mozilla Firefox .
Microsoft Windows позволяет файлам с кодом JavaScript запускаться как обычным программам без того, чтобы быть помещёнными в песочницу. Это делает возможным создание троянских программ .