Interested Article - Цвет

- 2021-09-06
- 1

Цвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона , определяемая на основании возникающего физиологического зрительного ощущения и зависящая от ряда физических , физиологических и психологических факторов. Восприятие цвета ( цветоощущение ) определяется индивидуальностью человека, а также спектральным составом, цветовым и яркостным контрастом с окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как метамерия , индивидуальные наследственные особенности человеческого глаза (степень экспрессии полиморфных зрительных пигментов) и психики .
Говоря простым языком, цвет — это ощущение , которое получает человек при попадании ему в глаз световых лучей. Поток света с одним и тем же спектральным составом вызовет разные ощущения у разных людей в силу того, что у них различаются характеристики восприятия глаза, и для каждого из них цвет будет разным. Отсюда следует, что споры, «какой цвет на самом деле», бессмысленны — смысл имеет только измерение того, каков «на самом деле» состав излучения [ источник не указан 3790 дней ] .
История
С помощью стеклянной призмы Исаак Ньютон (конец ХVII века) впервые разложил белый солнечный свет в непрерывный спектр в виде полосы. Из этих цветов он составил круг, мистически ассоциировав «7 цветов» и «7 планет» и замкнул круг искусственным 8 цветом – «пурпурным». Образовалась первая модель круга, которой пользуются до сих пор. Ньютон открыл «чистые» цвета, которые стали своеобразными «цветовыми нотами» и используются при написании любой цветовой композиции. Есть приверженцы использования этого круга. Работает она таким образом, если задумали сделать цветовую композицию из противоположных цветов, то в поддержку следует выбрать еще один цвет составляющий триаду, например, желтый-синий, а дополнительный красный или зеленый. Еще больше приверженцев у другого варианта круга…
Введение
Субъективно воспринимаемый зрением цвет излучения зависит от его спектра , от психофизиологического состояния человека (влияют: фоновый свет /цвет, его цветовая температура ; зрительная адаптация ), и от специфических свойств индивидуального глаза ( дальтонизм ). См. также Психология восприятия цвета .
Различают ( белый , серый , чёрный ) и хроматические, а также спектральные и неспектральные ( пурпурные оттенки).
Неоднозначность понятия «цвет» и восприятие цветов

Яркость на красном , зелёном и синем прямоугольниках под спектром показывает относительную интенсивность ощущения на каждом из трёх независимых типов колбочек — рецепторов человеческого зрения.
Понятие «цвет» имеет два смысла: оно может относиться как к психологическому ощущению , вызванному отражением света от некого объекта ( оранжевый апельсин ), так и быть однозначной характеристикой самих источников света (оранжевый свет). В первом случае речь идёт о субъективно воспринимаемом цвете, зависящем от множества параметров, во втором — исключительно длине волны наблюдаемого излучения. Соответствие объективной длины волны субъективному цветовому ощущению может варьироваться, поэтому свет с одинаковой длиной волны может восприниматься как разные оттенки цвета.
Различный спектральный состав света может давать одинаковый отклик на зрительных рецепторах (эффект метамерии цвета).
Ощущение цвета зависит от комплекса физиологических , психологических и культурно -социальных факторов. Существует т. н. цветоведение — анализ процесса восприятия и различения цвета на основе систематизированных сведений из физики, физиологии и психологии. Носители разных культур по-разному воспринимают цвет объектов. В зависимости от важности тех или иных цветов и оттенков в обыденной жизни народа , некоторые из них могут иметь большее или меньшее отражение в языке . Способность цветораспознавания имеет динамику в зависимости от возраста человека. Сочетания цветов воспринимаются гармоничными (гармонирующими) либо нет. Субъективный аспект восприятия цвета известен также как квалиа .
Существует цветотерапия — лечение цветом.
Физиология восприятия цвета

Ощущение цвета возникает в мозге при возбуждении и торможении цветочувствительных клеток — рецепторов глазной сетчатки человека или животного, — колбочек . У человека и приматов существует три вида колбочек, различающихся по спектральной чувствительности, — ρ (условно «красные»), γ (условно «зелёные») и β (условно «синие»), соответственно . Светочувствительность колбочек невысока, поэтому для хорошего восприятия цвета необходима достаточная освещённость или яркость . Наиболее богаты цветовыми рецепторами центральные части сетчатки .
Каждое цветовое ощущение у человека может быть представлено в виде суммы ощущений этих трёх цветов (т. н. «трёхкомпонентная теория цветового зрения »). Установлено, что пресмыкающиеся , птицы и некоторые рыбы имеют более широкую область ощущаемого оптического излучения. Они воспринимают ближнее ультрафиолетовое излучение (300—380 нм), синюю, зелёную и красную часть спектра . При достижении необходимой для восприятия цвета яркости наиболее высокочувствительные рецепторы сумеречного зрения — палочки — автоматически отключаются.
В нашем восприятии можно выделить 6 основных цветов — белый, чёрный, красный, жёлтый, синий и зелёный.
Субъективное восприятие цвета зависит также от яркости и скорости его изменения (увеличения или уменьшения), адаптации глаза к фоновому свету (см. цветовая температура ), от цвета соседних объектов, наличия дальтонизма и других объективных факторов; а также от того, к какой культуре принадлежит данный человек (способности осознания имени цвета ); и от других, ситуативных, психологических моментов.
Спектральные цвета
Непрерывный спектр

Непрерывный спектр цветов можно наблюдать на дифракционной решетке . Хорошей демонстрацией спектра является природное явление радуги .
Цвета спектра и основные цвета
В 1666 году Исаак Ньютон провёл эксперимент по расщеплению светового луча призмой. В полученном непрерывном спектре чётко различались 7 цветов .
В XX веке Освальд Вирт предложил « октавную» систему (ввёл 2 зелёных — холодный, морской и тёплый, травяной ), но большо́го распространения она не нашла.
| Цвет | Диапазон длин волн , нм | Диапазон частот, ТГц | Диапазон энергии фотонов , эВ |
|---|---|---|---|
| Красный | 620—760 | 400—480 | 1,68—1,98 |
| Оранжевый | 590—620 | 480—510 | 1,98—2,10 |
| Жёлтый | 560—590 | 510—540 | 2,10—2,19 |
| Зелёный | 500—560 | 540—600 | 2,19—2,48 |
| Голубой | 480—500 | 600—620 | 2,48—2,56 |
| Синий | 450—480 | 620—670 | 2,56—2,82 |
| Фиолетовый | 380—450 | 670—800 | 2,82—3,26 |
Цвета спектра, начинаясь с красного и проходя через оттенки противоположные, контрастные красному (зелёный, циан), затем переходят в фиолетовый цвет, снова приближающийся к красному. Такая близость видимого восприятия фиолетового и красного цветов связана с тем, что на коротких волнах возбуждаются фиолетово-чувствительные колбочки, которые, помимо ощущения синевы, также вызывают и небольшое ощущение красноты. Другими словами, максимально контрастными являются цвета, соответствующие противоположным пропорциям возбуждения колбочек, и видно, что в этом случае красный будет максимально контрастен зелёно-фиолетовому, то есть циану, а это значит, что начиная с циана цвет будет обратно приближаться к красному.
Цвета в таблице — смесь частот, излучаемых ячейками мониторов. Все цвета, которые получаются на экране, являются суммой трёх цветов излучателей, используемых в мониторах. Именно таким образом воспроизводятся все цвета на экранах ЭЛТ , ЖК-дисплеев , плазменных панелей и т. д., а частота, соответствующая в спектре конкретному видимому цвету, может при этом отсутствовать.
Практика художников наглядно показывала, что очень многие цвета и оттенки можно получить смешением небольшого количества красок. Стремление натурфилософов найти «первоосновы» всего на свете, анализируя явления природы, всё разложить «на элементы», привело к выделению «основных цветов».

В Англии основными цветами долго считали красный , жёлтый и синий , лишь в 1860 году Максвелл ввёл аддитивную систему RGB ( красный , зелёный , синий ). Эта система в настоящее время доминирует в системах цветовоспроизведения для электронно-лучевых трубок ( ЭЛТ ) мониторов и телевизоров .
В художественной практике существует устоявшаяся система цветов, не совпадающая с аддитивной системой Максвелла, использующейся в ЭЛТ. В этой системе в качестве основных цветов используются красный, жёлтый и синий. Использование жёлтого не удивительно, поскольку при смешении красок, в отличие от смешения лучей, светлота и насыщенность полученного цвета получается меньше, чем у исходных красок, поэтому получить жёлтый (самый светлый) цвет смешением других красок, невозможно. Если в системе RGB в определённых координатах спектр разделён основными цветами на три равные части, то в художественной практике частоты соответствующие основным и дополнительным цветам относятся определённым более сложным образом. Понятия чистых красного и жёлтого цветов здесь примерно совпадают с RGB, но чистый синий здесь более заметно отличается от системы Максвелла, относительно чистого синего которой это оттенок более близкий к голубому. Понятие чистого зелёного цвета также не совпадает с тем, который мы обычно видим при горении только зелёного люминофора ЭЛТ - зелёный художников более тёмный и синеватый цвет, в то время как электронный зелёный - более яркий и жёлтоватый, приближенный к салатовому. В художественной практике под зелёным понимается самый пассивный цвет, являющийся дополнительным, контрастным самому активному — красному.
В 1931 году CIE разработала цветовую систему XYZ , называемую также «нормальная цветовая система».
В 1951 году Энди Мюллер предложил субтрактивную систему CMYK ( сине-зелёный , пурпурный , жёлтый , чёрный ), которая имела преимущества в полиграфии и цветной фотографии и потому быстро «прижилась».
Основные и дополнительные цвета

Было установлено, что оптическое смешение некоторых пар цветов может давать ощущение белого цвета. Дополнительными цветами ( взаимодополнительными ) называют пары противоположных цветов, дающих при смешении ахроматические оттенки, то есть оттенки серого цвета. В RGB триаде основных цветов Красный — Зелёный — Синий дополнительными являются соответственно Циан — Маджента — Жёлтый . На цветовом круге , строимом по RGB, эти цвета располагают оппозиционно, так что цвета обеих триад чередуются. В полиграфической практике в качестве основных используют разные наборы цветов.
Мнемоника для цветов спектра и радуги
Для запоминания последовательности основных цветов спектра в русском языке используются мнемонические фразы:
- К аждый о хотник ж елает з нать, г де с идит ф азан (вариант: г де с идит ф илин).
- Ф азан с идит, г лаза з акрыв, ж елая о чень к ушать (цвета в обратном порядке).
- К ак о днажды Ж ак- з вонарь г оловою с шиб ф онарь (варианты: г оловой с ломал ф онарь, г ородской с ломал ф онарь).
- К от о слу, ж ирафу, з айке г олубые с шил ф уфайки.
Чтобы вспомнить, где в полосе радуги расположен красный , следует читать цвета сверху вниз . То есть снаружи радуги находится «начальный» красный цвет, а далее вниз и внутрь дуги — «конечный» фиолетовый цвет ).
Аналогично в английском языке часто используется акроним « Roy G. Biv » (Рой Джи Бив), состоящий из начальных букв цветов.
Цвета цветового круга
В системе RGB (красный—зелёный—синий) цвета разделяются на 12 основных тонов: 3 основных цвета, 3 дополнительных к основным и ещё 6 промежуточных тонов. Данная ниже таблица соответствует как RGB, так и системе CMYK , где в качестве основных берутся голубой , пурпурный и жёлтый .
| № | Цвет | Порядок | Тон (оттенок), 0-239 | Тон, 0-360 ( HSV ) | Шестнадцатеричный код |
|---|---|---|---|---|---|
| 1 | Красный | I | 0 | 0/360 | FF 0000 |
| 2 | Оранжевый | III | 20 | 30 | FF8000 |
| 3 | Жёлтый | II | 40 | 60 | FFFF00 |
| 4 | Салатовый | III | 60 | 90 | 80FF00 |
| 5 | Зелёный | I | 80 | 120 | 00 FF 00 |
| 6 | Изумрудный | III | 100 | 150 | 00FF80 |
| 7 | Голубой | II | 120 | 180 | 00FFFF |
| 8 | Лазурный | III | 140 | 210 | 0080FF |
| 9 | Синий | I | 160 | 240 | 0000 FF |
| 10 | Фиолетовый | III | 180 | 270 | 8000FF |
| 11 | Пурпурный | II | 200 | 300 | FF00FF |
| 12 | Малиновый | III | 220 | 330 | FF0080 |
В следующей таблице показаны 12 цветов цветового круга , в котором в качестве основных используются красный, жёлтый и синий цвета ( RYB ). Цвета здесь подразделяются на основные (или цвета первого порядка), составные (цвета второго порядка) и сложные (третий порядок) .
| № | Цвет | Порядок цвета |
|---|---|---|
| 1 | Красный | I |
| 2 | Красно-оранжевый | III |
| 3 | Оранжевый | II |
| 4 | Жёлто-оранжевый | III |
| 5 | Жёлтый | I |
| 6 | Жёлто-зелёный | III |
| 7 | Зелёный | II |
| 8 | Сине-зелёный | III |
| 9 | Синий | I |
| 10 | Сине-фиолетовый | III |
| 11 | Фиолетовый | II |
| 12 | Красно-фиолетовый (пурпурный) | III |
Ахроматические цвета
Оттенки серого (в диапазоне белый — чёрный) носят парадоксальное название ахроматических (от греч. α- отрицательная частица + χρώμα — цвет, то есть бесцветных) цветов. Парадокс разрешается, когда становится ясно, что под «отсутствием цвета» здесь понимается, естественно, не отсутствие цвета как такового, а отсутствие цветового тона, конкретного оттенка спектра. Наиболее ярким ахроматическим цветом является белый , наиболее тёмным — чёрный .
При максимальном снижении насыщенности любого хроматического цвета тон оттенка становится неразличимым, и цвет переходит в ахроматический.
Характеристики цвета
Каждый цвет обладает количественно измеряемыми физическими характеристиками (спектральный состав, яркость). В терминологии существует путаница между русским и английским языками, связанная с отличием перевода разговорных слов и их использования при обозначении конкретных терминов, эта путаница иногда переносится из английской литературы и в русский язык из-за неточности перевода. Для её разрешения следует сравнить перевод разговорных слов и их научное соответствие.
Слово — формальный разговорный перевод — значение термина:
Lightness — Яркость — Светлота (цвета).
Contrast — Контраст, контрастность — Яркость цвета, насыщенность.
Любой цвет может задаваться тремя характеристиками, тремя координатами: цветовой тон, светлота цвета, насыщенность.
Цветовой тон
Цветовой тон — характеристика цвета, отвечающая за его положение в спектре: любой хроматический цвет может быть отнесён к какому-либо определённому положению в цветовом спектре. Оттенки, имеющие одно и то же положение в спектре (но различающиеся, например, насыщенностью и яркостью), принадлежат к одному и тому же тону . При изменении тона, к примеру, синего цвета в зелёную сторону спектра он сменяется голубым, в обратную — фиолетовым. Кроме спектральных цветов также существуют цвета, средние между красным и фиолетовым - пурпурные оттенки.
Иногда изменение цветового тона соотносят с «теплотой» цвета. Так, красные, оранжевые и жёлтые оттенки, как соответствующие огню и вызывающие соответствующие психофизиологические реакции, называют тёплыми тонами, голубые, синие и фиолетовые, как цвет воды и льда — холодными. Следует учесть, что восприятие «теплоты» цвета зависит как от субъективных психических и физиологических факторов (индивидуальные предпочтения, состояние наблюдателя, адаптация и др.), так и от объективных (наличие цветового фона и др.). Самым тёплым цветом является красный, самым холодным — синий.
Следует отличать физическую характеристику некоторых источников света — цветовую температуру от субъективного ощущения «теплоты» соответственного цвета. Цвет теплового излучения при повышении температуры проходит по «тёплым оттенкам» от красного через жёлтый к белому, но максимальную цветовую температуру имеет цвет циан.
Ещё одна характеристика, связанная с цветовым тоном — «активность» и «пассивность» цвета. Самым активным называется красный цвет, наиболее пассивен, спокоен — зелёный.
Яркость
Одинаково насыщенные оттенки, относимые к одному и тому же цвету спектра, могут отличаться друг от друга степенью светлоты (английское соответствие — Brightness). К примеру, при уменьшении светлоты синий цвет постепенно приближается к чёрному , а при увеличении — к белому.
Любой цвет при максимальном снижении светлоты становится чёрным .
Светлота, как и прочие цветовые характеристики реального окрашенного объекта, значительно зависят от субъективных причин, обусловленных психологией восприятия.
Насыщенность
Насыщенность — степень отличия хроматического цвета от равного ему по светлоте ахроматического, «глубина» цвета. Два оттенка одного тона могут различаться степенью блёклости. При уменьшении насыщенности каждый хроматический цвет приближается к серому.
Светлота тона
Понятие светлоты может относиться не к конкретному цвету, а только к оттенку спектра, тону, независимо от светлоты цвета и насыщенности. Цвета, имеющие различные тона при одинаковой светлоте цвета и насыщенности, воспринимаются нами с разной светлотой. Жёлтый тон — самый светлый, синий — самый тёмный. Один из способов определения светлоты тона цвета — посмотреть или представить его в полумраке (насколько светлым он выглядит). Ниже показано различие светлоты синего и жёлтого оттенков на трёх парах различных светлот цветов этих оттенков. Видно, что при большой светлоте цвета жёлтый отличим от белого меньше, чем синий, при малой же синий меньше отличим от чёрного.
Другие цвета, в том числе неспектральные
|
|
Список примеров в этой статье
не основывается на
авторитетных источниках
, посвящённых непосредственно предмету статьи.
|
| Цвет | Изображение цвета |
|---|---|
| Чёрный цвет | |
| Серый цвет | |
| Серебристый цвет | |
| Белый цвет | |
| Золотистый цвет | |
| Каштановый цвет | |
| Коричневый цвет | |
| Бурый цвет | |
| Шамуа | |
| Оливковый цвет | |
| Болотный цвет | |
| Травяной цвет | |
| Циан | |
| Аквамарин | |
| Бирюзовый цвет | |
| Розовый цвет | |
| Малиновый цвет | |
| Пурпурный цвет | |
| Пунцовый цвет | |
| Алый | |
| Бордо | |
| Вишнёвый цвет | |
| Шоколадный цвет | |
| Цвет слоновой кости | |
| Хаки | |
| Бежевый ( беж ) |
Наименования и кодировка цвета, согласно рекомендациям W3C
Распознаваемые ключевые названия цвета (англ.) , которые можно использовать в качестве значений ключевых слов для типа данных <color> в SVG , HTML/CSS-разметке , при разметке Wikipedia , программном обеспечении (например QGIS, разработанного на базе фреймворка Qt ) и др.
|
Наименование цвета,
(англ.) |
Наименование цвета,
(рус., перевод) |
Изображение
цвета |
Код RGB |
|---|---|---|---|
| aliceblue | Синяя Элис | rgb(240, 248, 255) | |
| antiquewhite | античный белый | rgb(250, 235, 215) | |
| aqua | морской волны | rgb( 0, 255, 255) | |
| aquamarine | аквамариновый | rgb(127, 255, 212) | |
| azure | лазурный | rgb(240, 255, 255) | |
| beige | бежевый | rgb(245, 245, 220) | |
| bisque | бисквитный | rgb(255, 228, 196) | |
| black | черный | rgb( 0, 0, 0) | |
| blanchedalmond | очищенный миндаль | rgb(255, 235, 205) | |
| blue | синий | rgb( 0, 0, 255) | |
| blueviolet | сине-лиловый | rgb(138, 43, 226) | |
| brown | коричневый | rgb(165, 42, 42) | |
| burlywood | плотной древесины | rgb(222, 184, 135) | |
| cadetblue | серо-синий | rgb( 95, 158, 160) | |
| chartreuse | шартрез | rgb(127, 255, 0) | |
| chocolate | шоколадный | rgb(210, 105, 30) | |
| coral | коралловый | rgb(255, 127, 80) | |
| cornflowerblue | васильковый | rgb(100, 149, 237) | |
| cornsilk | неспелой кукурузы | rgb(255, 248, 220) | |
| crimson | багровый | rgb(220, 20, 60) | |
| cyan | циан, сине-зелёный | rgb( 0, 255, 255) | |
| darkblue | тёмно-синий | rgb( 0, 0, 139) | |
| darkcyan | тёмный циан | rgb( 0, 139, 139) | |
| darkgoldenrod | тёмно-золотой | rgb(184, 134, 11) | |
| darkgray | тёмно-серый | rgb(169, 169, 169) | |
| darkgreen | тёмно-зеленый | rgb( 0, 100, 0) | |
| darkkhaki | тёмный хаки | rgb(189, 183, 107) | |
| darkmagenta | темно-пурпурный | rgb(139, 0, 139) | |
| darkolivegreen | тёмно-оливково-зеленый | rgb( 85, 107, 47) | |
| darkorange | тёмно-оранжевый | rgb(255, 140, 0) | |
| darkorchid | тёмная орхидея | rgb(153, 50, 204) | |
| darkred | тёмно-красный | rgb(139, 0, 0) | |
| darksalmon | тёмный лососевый | rgb(233, 150, 122) | |
| darkseagreen | тёмно-морской-зелёный | rgb(143, 188, 143) | |
| darkslateblue | тёмно-аспидно-синий | rgb( 72, 61, 139) | |
| darkslategray | тёмно-аспидно-серый | rgb( 47, 79, 79) | |
| darkturquoise | тёмно-бирюзовый | rgb( 0, 206, 209) | |
| darkviolet | тёмно-фиолетовый | rgb(148, 0, 211) | |
| deeppink | глубокий розовый | rgb(255, 20, 147) | |
| deepskyblue | тёмно-голубой | rgb( 0, 191, 255) | |
| dimgray | тусклый серый | rgb(105, 105, 105) | |
| dodgerblue | Синий Доджер | rgb( 30, 144, 255) | |
| firebrick | кирпичный | rgb(178, 34, 34) | |
| floralwhite | цветочный белый | rgb(255, 250, 240) | |
| forestgreen | лесной зелёный | rgb( 34, 139, 34) | |
| fuchsia | фуксия | rgb(255, 0, 255) | |
| gainsboro | Гейнсборо | rgb(220, 220, 220) | |
| ghostwhite | призрачно-белый | rgb(248, 248, 255) | |
| gold | золотой | rgb(255, 215, 0) | |
| goldenrod | золотарник, золотисто-берёзовый | rgb(218, 165, 32) | |
| gray | серый | rgb(128, 128, 128) | |
| green | зеленый | rgb( 0, 128, 0) | |
| greenyellow | зелёно-жёлтый | rgb(173, 255, 47) | |
| honeydew | медовый | rgb(240, 255, 240) | |
| hotpink | ярко-розовый | rgb(255, 105, 180) | |
| indianred | каштановый, индийский красный | rgb(205, 92, 92) | |
| indigo | индиго | rgb( 75, 0, 130) | |
| ivory | слоновая кость | rgb(255, 255, 240) | |
| khaki | хаки | rgb(240, 230, 140) | |
| lavender | лавандовый, бледно-лиловый | rgb(230, 230, 250) | |
| lavenderblush | розово-лавандовый | rgb(255, 240, 245) | |
| lawngreen | зелёная лужайка | rgb(124, 252, 0) | |
| lemonchiffon | лимонно-кремовый | rgb(255, 250, 205) | |
| lightblue | светло-синий | rgb(173, 216, 230) | |
| lightcoral | светло-коралловый | rgb(240, 128, 128) | |
| lightcyan | светлый циан | rgb(224, 255, 255) | |
| lightgoldenrodyellow | светло-золотисто-желтый | rgb(250, 250, 210) | |
| lightgray | светло-серый | rgb(211, 211, 211) | |
| lightgreen | светло-зеленый | rgb(144, 238, 144) | |
| lightpink | светло-розовый | rgb(255, 182, 193) | |
| lightsalmon | светло-лососевый | rgb(255, 160, 122) | |
| lightseagreen | светло-зелёный морской | rgb( 32, 178, 170) | |
| lightskyblue | светло-голубой | rgb(135, 206, 250) | |
| lightslategrey | светло-аспидно-серый | rgb(119, 136, 153) | |
| lightsteelblue | светло-стальной синий | rgb(176, 196, 222) | |
| lightyellow | светло-жёлтый | rgb(255, 255, 224) | |
| lime | лайм | rgb( 0, 255, 0) | |
| limegreen | салатовый, зелёный лаймовый | rgb( 50, 205, 50) | |
| linen | льняной | rgb(250, 240, 230) | |
| magenta | пурпурно-красный | rgb(255, 0, 255) | |
| maroon | тёмно-бордовый | rgb(128, 0, 0) | |
| mediumaquamarine | умеренный аквамарин | rgb(102, 205, 170) | |
| mediumblue | умеренный синий | rgb( 0, 0, 205) | |
| mediumorchid | умеренная орхидея | rgb(186, 85, 211) | |
| mediumpurple | умеренный фиолетовый | rgb(147, 112, 219) | |
| mediumseagreen | умеренный морской зелёный | rgb( 60, 179, 113) | |
| mediumslateblue | умеренный аспидно-синий | rgb(123, 104, 238) | |
| mediumspringgreen | умеренный весенне-зелёный | rgb( 0, 250, 154) | |
| mediumturquoise | умеренный бирюзовый | rgb( 72, 209, 204) | |
| mediumvioletred | умеренный фиолетово-красный | rgb(199, 21, 133) | |
| midnightblue | полуночно-синий | rgb( 25, 25, 112) | |
| mintcream | мятно-кремовый | rgb(245, 255, 250) | |
| mistyrose | тускло-розовый | rgb(255, 228, 225) | |
| moccasin | мокасиновый | rgb(255, 228, 181) | |
| navajowhite | белый навахо | rgb(255, 222, 173) | |
| navy | неви, тёмно-синий, военно-морской | rgb( 0, 0, 128) | |
| oldlace | олдлейс, старое кружево | rgb(253, 245, 230) | |
| olive | оливковый | rgb(128, 128, 0) | |
| olivedrab | нежно-оливковый | rgb(107, 142, 35) | |
| orange | оранжевый | rgb(255, 165, 0) | |
| orangered | оранжево-красный | rgb(255, 69, 0) | |
| orchid | орхидея | rgb(218, 112, 214) | |
| palegoldenrod | бледно-золотистый | rgb(238, 232, 170) | |
| palegreen | бледно-зелёный | rgb(152, 251, 152) | |
| paleturquoise | бледно-бирюзовый | rgb(175, 238, 238) | |
| palevioletred | бледно-фиолетовый, лиловый, сиреневый | rgb(219, 112, 147) | |
| papayawhip | дынный | rgb(255, 239, 213) | |
| peachpuff | дымчато-персиковый | rgb(255, 218, 185) | |
| peru | перу, светло-коричневый | rgb(205, 133, 63) | |
| pink | розовый | rgb(255, 192, 203) | |
| plum | сливовый | rgb(221, 160, 221) | |
| powderblue | пыльно-голубой | rgb(176, 224, 230) | |
| purple | пурпурный | rgb(128, 0, 128) | |
| red | красный | rgb(255, 0, 0) | |
| rosybrown | розово-коричневый | rgb(188, 143, 143) | |
| royalblue | королевский синий | rgb( 65, 105, 225) | |
| saddlebrown | седельный коричневый | rgb(139, 69, 19) | |
| salmon | лососевый | rgb(250, 128, 114) | |
| sandybrown | песчано-коричневый | rgb(244, 164, 96) | |
| seagreen | морской зелёный | rgb( 46, 139, 87) | |
| seashell | морская ракушка | rgb(255, 245, 238) | |
| sienna | сиена, жёлто-коричневый | rgb(160, 82, 45) | |
| silver | серебристый | rgb(192, 192, 192) | |
| skyblue | голубой | rgb(135, 206, 235) | |
| slateblue | аспидно-синий | rgb(106, 90, 205) | |
| slategray | аспидно-серый | rgb(112, 128, 144) | |
| snow | снежный | rgb(255, 250, 250) | |
| springgreen | весенний зелёный | rgb( 0, 255, 127) | |
| steelblue | стальной синий | rgb( 70, 130, 180) | |
| tan | цвет загара, рыжевато-коричневый | rgb(210, 180, 140) | |
| teal | зеленовато-синий | rgb( 0, 128, 128) | |
| thistle | чертополох | rgb(216, 191, 216) | |
| tomato | помидорный | rgb(255, 99, 71) | |
| turquoise | бирюзовый | rgb( 64, 224, 208) | |
| violet | фиолетовый | rgb(238, 130, 238) | |
| wheat | пшеничный | rgb(245, 222, 179) | |
| white | белый | rgb(255, 255, 255) | |
| whitesmoke | дымчато-белый | rgb(245, 245, 245) | |
| yellow | жёлтый | rgb(255, 255, 0) | |
| yellowgreen | жёлто-зелёный | rgb(154, 205, 50) |
Физико-химия цвета
Цвет объекта — это комплексный результат ряда факторов, таких как: свойства поверхности (в том числе спектр поглощения и спектр отражения), температура , относительная скорость и прочих. Все эти факторы в сумме дают определённую длину электромагнитной волны.
Колориметрия и воспроизведение цвета
Связь цвета и спектральных цветов
Существует несколько цветовых шкал, удобных для применения в различных отраслях. Для измерения цвета используют колориметры и спектрофотометры . На практике в промышленном производстве, полиграфии используются атласы цветов .

Применение цветов
Цвет широко применяется как средство для управления вниманием человека. Некоторые сочетания цветов считаются более благоприятными (например, синий + жёлтый ), другие — менее приемлемыми (например, красный + зелёный ). Психология восприятия цвета объясняет, почему те или иные сочетания способны сильно воздействовать на восприятие и эмоции человека .
- Искусство сочетания цветов называется колористика .
Психология восприятия цвета
-
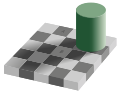
 Параллелограммы А и В — одинакового цвета
Параллелограммы А и В — одинакового цвета -
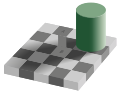
 Другой параллелограмм того же самого цвета соединяет те же два параллелограмма
Другой параллелограмм того же самого цвета соединяет те же два параллелограмма -
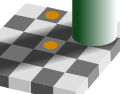
 Параллелограммы А и В, линия, проходящая через них — всё одного цвета
Параллелограммы А и В, линия, проходящая через них — всё одного цвета -
 Верхний эллипс и нижний эллипс — одного цвета
Верхний эллипс и нижний эллипс — одного цвета
Цвет в исторической науке
- Тинктуры — цвета в геральдике .
См. также
- Цвета RAL
- Цвета HTML
- Цветовой миксер
- Колоризация
- « К теории цвета » (книга Иоганна Гёте , 1810)
Примечания
- Домасев М. В., Гнатюк С. П. Цвет, управление цветом, цветовые расчеты и измерения. СПб., Питер, 2009.
- . Дата обращения: 5 сентября 2018. 6 сентября 2018 года.
- Енохович А.С. Справочник по физике. — М. : Просвещение, 1990. — С. 221. — 384 с. — ISBN 5-09-001833-2 .
- Микиров, А.Е., Смеркалов, В.А. Исследование рассеянного излучения верхней атмосферы Земли. — Л. : Гидрометеоиздат, 1981. — С. 146. — 208 с.
- Уилан Б., Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — М.: ООО «Издательство Астрель»: ООО «Издательство АСТ», 2005
- . www.w3.org . Дата обращения: 13 ноября 2023. 24 ноября 2023 года.
- . www.w3.org . Дата обращения: 13 ноября 2023. 13 ноября 2023 года.
- // Википедия. — 2023-07-28.
- . doc.qt.io . Дата обращения: 13 ноября 2023. 13 ноября 2023 года.
Литература
- Артюшин Л. Ф. , Основы воспроизведения цвета в фотографии, кино и полиграфии, М., 1970
- Вавилов Н. , Свет и цвет в природе
- Гуревич М. М. , Цвет и его измерение, М. — Л., 1950
- Кустарёв А. К. , Колориметрия цветного телевидения, М., 1967
- Ивенс Р. М. , Введение в теорию цвета, пер. с англ., М., 1964
- Петрушевский Ф. Ф. // Энциклопедический словарь Брокгауза и Ефрона : в 86 т. (82 т. и 4 доп.). — СПб. , 1890—1907.
- Селицкий А. Л. , Цветоведение. Минск, 2019.
- Шерцль В. И. , // « Филологические записки », Воронеж, 1873
- Уилан Б. , Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — М.: ООО «Издательство Астрель»: ООО «Издательство АСТ», 2005
- Яковлев Б. , Цвет в живописи // Художник. 1961, № 3. С. 27—31
- Wyszecki G. , Stiles W. S., Color science, N. Y. — L. — Sydney, 1967.
- Deane B. Judd and Gunter Wyszecki — Color in business, science and industry 1975, ISBN 0-471-45212-2
Ссылки
- в каталоге ссылок Curlie (dmoz)
На английском языке
- на Wayback Machine ( от 19 июня 2006 )
- Steven Weintraub. // Western Association for Art Conservation Newsteller. — 2000. — Vol. 21, № 3 .
- Kevin P. McGuire . . Tailored Lighting Inc.
- . Stanford Encyclopedia of Philosophy (1 декабря 1997).
- . Дата обращения: 1 декабря 2009. Архивировано из 20 февраля 2006 года.
- Bernice E. Rogowitz , Lloyd A. Treinish .
- 2021-09-06
- 1