Windows Workflow Foundation
- 1 year ago
- 0
- 0


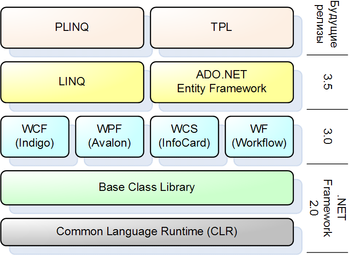
Windows Presentation Foundation ( WPF ) — аналог WinForms, система для построения клиентских приложений Windows с визуально привлекательными возможностями взаимодействия с пользователем, графическая (презентационная) подсистема в составе .NET Framework (начиная с версии 3.0 ), использующая язык XAML .
WPF предустановлена в Windows Vista ( .NET Framework 3.0), Windows 7 ( .NET Framework 3.5 SP1), Windows 8 (.NET Framework 4.0 и 4.5), Windows 8.1 (.NET Framework 4.5.1) и Windows 10 (.NET Framework 4.7). С помощью WPF можно создавать широкий спектр как автономных, так и запускаемых в браузере приложений .
В основе WPF лежит векторная система визуализации, не зависящая от разрешения устройства вывода и созданная с учётом возможностей современного графического оборудования. WPF предоставляет средства для создания визуального интерфейса, включая язык XAML (eXtensible Application Markup Language), элементы управления, привязку данных, макеты, двухмерную и трёхмерную графику, анимацию, стили, шаблоны, документы, текст, мультимедиа и оформление .
Графической технологией, лежащей в основе WPF, является DirectX , в отличие от Windows Forms , где используется GDI / GDI+ . Производительность WPF выше, чем у GDI+ за счёт использования аппаратного ускорения графики через DirectX .
Также существует урезанная версия CLR , называющаяся WPF/E , она же известна как Silverlight .
XAML представляет собой язык декларативного описания интерфейса, основанный на XML . Также реализована модель разделения кода и дизайна, позволяющая кооперироваться программисту и дизайнеру. Кроме того, есть встроенная поддержка стилей элементов, а сами элементы легко разделить на элементы управления второго уровня, которые, в свою очередь, разделяются до уровня векторных фигур и свойств/действий. Это позволяет легко задать стиль для любого элемента, например, Button (кнопка).
Для работы с WPF требуется любой .NET -совместимый язык. В этот список входит множество языков: C# , F# , VB.NET , C++ , Ruby , Python , Delphi (Prism) , и многие другие. Для полноценной работы может быть использована как Visual Studio , так и Expression Blend . Первая ориентирована на программирование, а вторая — на дизайн и позволяет делать многие вещи, не прибегая к ручному редактированию XAML . Примеры этому — анимация, стилизация, состояния, создание элементов управления и так далее.
WPF предоставляет широкий спектр возможностей по созданию интерактивных настольных приложений:
Это гибкий механизм, который позволяет через расширения разметки XAML связывать различные данные (от значений свойств элементов управления до общедоступных свойств, реализующих поля базы данных через Entity Framework ). Привязка данных представлена классом , который в свою очередь унаследован от , что позволяет использовать привязки не только в коде, но и в разметке:
<StackPanel Orientation="Horizontal">
<Slider x:Name="slider" Width="200" Minimum="1" Maximum="100" Value="60"/>
<TextBox Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</StackPanel>
Помимо основного класса Binding в WPF реализовано еще несколько механизмов привязок:
Позволяют создавать стилевое оформление элементов и, как правило, используются только в разметке:
<Button>
<Button.Style>
<Style TargetType="Button">
<Setter Property="FontSize" Value="20"/>
<Setter Property="Foreground" Value="LimeGreen"/>
</Style>
</Button.Style>
</Button>
Если стиль задается в ресурсах (например в словаре ресурсов), то можно использовать атрибут x:Key для указания уникального ключа. Затем в элементе управления, к которому необходимо применить стиль, нужно использовать расширение разметки StaticResource для связывания с этим стилем. Если использовать этот прием, то стили не будут нагромождать разметку.
Позволяют менять графическое оформление элементов и представлены классом . В отличие от стилей, можно менять не только графическое представление элемента, но и его структуру. При этом шаблон элемента управления задается через свойство .
Простой пример круглой кнопки:
<Button Content="Hey!" Background="LimeGreen" Foreground="White">
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}" Stroke="{TemplateBinding BorderBrush}" Stretch="Fill"/>
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
В отличие от шаблонов элементов управления, задаются для определенного контекста данных (который в блочных элементах управления задается через свойство , а в списковых через ). Сам шаблон данных представлен классом . Для обозначения типа данных, к которому необходимо применить шаблон, используется свойство DataType.
Система ресурсов позволяет объединять шаблоны, стили, кисти, анимацию и многие другие интерактивные элементы, что существенно упрощает работу с ними. Ресурсы задаются в свойстве Resources класса FrameworkElement, от которого унаследованы все элементы управления, панели компоновки и даже класс Application. Это позволяет создавать многоуровневую систему ресурсов:
<Window.Resources>
<SolidColorBrush x:Key="SampleBrush" Color="LimeGreen"/>
</Window.Resources>
...
<Button Content="Hey!" Background="{StaticResource SampleBrush}" />
WPF представляет обширный, масштабируемый и гибкий набор графических возможностей:
WPF предоставляет библиотеку общих двухмерных фигур, нарисованных с помощью векторов, таких, как прямоугольники и эллипсы, а также графические пути. И в своей функциональности фигуры реализуют многие возможности, которые доступны обычным элементам управления.
Двухмерная графика в WPF включает визуальные эффекты, такие как градиенты, точечные рисунки, чертежи, рисунки с видео, поворот, масштабирование и наклон.
WPF также включает возможности трехмерной отрисовки, интегрированные с двухмерной графикой, что позволяет создавать более яркий и интересный пользовательский интерфейс.