Interested Article - Флажок (интерфейс)

- 2021-02-23
- 1

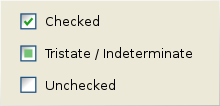
Флажок , флаговая кнопка , чекбокс (от англ. check box ), галочка — элемент графического пользовательского интерфейса , позволяющий пользователю управлять параметром с двумя состояниями — ☑ включено и ☐ отключено. Во включённом состоянии внутри чекбокса отображается отметка ( галочка (✓), или реже крестик(×)). По традиции флажок имеет квадратную форму. Рядом с флажком отображается его обозначение, обычно — подпись, реже — значок. Для увеличения площади активного элемента на нажатие мышью обычно одинаково реагируют как сам флажок, так и подпись к нему.
Поведение
Многие рекомендации по построению интерфейсов советуют по возможности не использовать флажок для запуска каких-либо процессов. Однако состояние флажка может в реальном времени влиять на состояние других элементов, например, при установке флажка можно активировать недоступные ранее элементы управления.
Метафора флажка предполагает два взаимоисключающих состояния, однако флажок не всегда подходит в таких ситуациях. Флажок подходит, когда эти состояния воспринимаются как варианты «да — нет», если же они равнозначны (например, выбор между книжной и альбомной ориентацией листа при печати), флажок не подходит.
Большинство операционных систем позволяет устанавливать флажок в так называемое «третье состояние», однако его следует использовать как вариант «флажок установлен для некоторых элементов из списка». При этом нажатие на флажок переведёт все элементы списка в одно из двух состояний.
Реализации
HTML
В
для вывода чекбокса используется
элемент HTML
<input type="checkbox">
.
Текстовый интерфейс
При использовании расширенного
текстового интерфейса пользователя
флажок обозначался прямоугольными скобками
[ ]
. Во включенном состоянии между скобками ставились буквы x, v,
знак корня
√ либо галочка — если реализация интерфейса позволяла использовать
Юникод
.
Юникод
В Юникоде пустой и отмеченный чекбоксы представлены кодами U+2610 (☐, 'BALLOT BOX'), U+2611 (☑, 'BALLOT BOX WITH CHECK'), и U+2612 (☒, 'BALLOT BOX WITH X').
Альтернативы

В мобильных приложениях распространена особая разновидность переключателя — так называемый тумблер ( toggle switch ) . В отличие от флажка, чтобы включить или выключить тумблер, нужно перетащить движок тумблера в ту или иную сторону. Часто на самом тумблере выводят его положение, однако пользователю не всегда очевидно, находится ли тумблер в этом состоянии, или перейдёт в него, если переместить движок. Поэтому обычно советуют подписывать положения тумблера снаружи.
Кнопки с фиксацией применяются обычно в панелях инструментов , так как занимают мало места и позволяют размещать на себе значок. По виду кнопки невозможно определить, фиксируется она или нет.
Кнопки с изменяющейся надписью/значком — в них также есть проблема: является ли надпись/значок индикатором текущего состояния или действия, которое произойдёт после нажатия? Поэтому такие кнопки применяются только тогда, когда текущее состояние понятно из контекста.
Также вместо флажка можно использовать переключатели ( радиокнопки , кнопки с зависимой фиксацией и т. д.), если им задать только два положения.
Ссылки
- Анатолий Хомоненко и др. Delphi 7. — СПб. : БХВ-Петербург, 2005. — С. 172—175. — 1216 с. — (В подлиннике). — доп.тираж 3000 экз. — ISBN 5-94157-267-0 .
- Алан Купер. об интерфейсе. Основы проектирования = About Face. The Essentials of Interaction Design. — 3. — СПб. : Символ-Плюс, 2009. — С. 499. — 688 с. — 1500 экз. — ISBN 978 5 93286 132 5 .
- в Apple HIG (англ.)
- в GNOME HIG (англ.)
- W3C по элементам управления на веб-страницах
- .
Примечания
- . Дата обращения: 16 октября 2015. 9 апреля 2014 года.
|
|
В статье есть список
источников
, но
не хватает
сносок
.
|
- 2021-02-23
- 1