CSS
- 1 year ago
- 0
- 0

Tailwind CSS - это CSS-фреймворк с открытым исходным кодом разработанный Tailwind Labs . Главная особенность этой библиотеки в том, что, в отличие от других CSS-фреймворков, таких как Bootstrap , она не предоставляет ряд предопределенных классов для таких элементов, как кнопки или таблицы. Вместо этого она создает список "полезных" CSS-классов, которые можно использовать для стилизации каждого элемента путем смешивания и сопоставления.
Например, в других традиционных системах был бы класс
message-warning
который использовал бы желтый цвет фона и жирный текст. Чтобы добиться такого результата в Tailwind CSS, нужно применить набор классов, созданных библиотекой:
bg-yellow-300
и
font-bold
По состоянию на 5 декабря 2023 года Tailwind CSS имеет более 74 000 звезд на GitHub
Из-за разницы в концепциях по сравнению с другими традиционными CSS-фреймворками, такими как Bootstrap , важно знать философию, на основе которой был создан TailwindCSS, а также его базовое использование.
Концепция utility-first - главная отличительная особенность Tailwind. Вместо того чтобы создавать классы вокруг компонентов (кнопка, панель, меню, текстовое поле...), классы строятся вокруг определенного элемента стиля (желтый цвет, жирный шрифт, очень крупный текст, элемент по центру...). Каждый из этих классов называется классом полезности.
В Tailwind CSS есть множество классов-утилит, которые позволяют управлять большим количеством свойств CSS , таких как цвета, границы, тип отображения (display), размер и шрифт, расположение, тень...
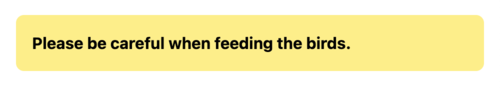
| Результат |

|
|
|---|---|---|
| Код |
<div class="m-4 p-4 bg-yellow-200 font-bold rounded-lg">
<p>Please be careful when feeding the birds.</p>
</div>
|
|
| Классы | Tailwind | CSS интерпретация |
m-4
|
margin
:
1rem
;
|
|
p-4
|
padding
:
1rem
;
|
|
bg-yellow-200
|
background-color
:
rgba
(
254
,
240
,
138
,
1
);
|
|
font-bold
|
font-weight
:
700
;
|
|
rounded-lg
|
border-radius
:
0
.
5rem
;
|
|
Режим JIT ( Just-In-Time ) - это альтернативный способ генерации CSS , при котором вместо того, чтобы генерировать все возможные классы и затем удалять все те, которые не используются, анализируется содержимое HTML-файлов (или настроенных расширений или местоположений) и мгновенно генерируются только те классы, которые необходимы и используются.
Поскольку все возможные переменные больше не генерируются, время ожидания и размер результирующих CSS-файлов значительно сокращаются. Это техническое усовершенствование позволило ввести множество новых вариантов и служебных классов, а также возможность создавать служебные классы "на лету" с произвольными значениями, не заданными в конфигурации.
Начиная с третьей версии Tailwind CSS, режим JIT стал использоваться по умолчанию.
Tailwind CSS использует семантическую версификацию для определения совместимости версий.