Interested Article - Масштабирование изображения

- 2021-04-04
- 1

Масштаби́рование изображения — изменение размера цифрового изображения с сохранением пропорций . Под масштабированием подразумевается как увеличение (« апскейлинг » от англ. upscaling ), так и уменьшение (« даунскейлинг », англ. downscaling ) разрешения изображения . Широко применяется в компьютерной графике , обработке видео , в частности, реализуется на аппаратном уровне в телевизорах и видеопроигрывателях .
При этом, в зависимости от типа графики ( растровая , векторная ), масштабирование производится разными алгоритмами . Масштабирование векторных изображений происходит без потерь качества изображения, при увеличении растровых может происходить потеря качества изображения: возможны существенные искажения геометрии мелких деталей и появление ложных узоров на текстурах . Поэтому при масштабировании растровых изображений используются специализированные алгоритмы , сглаживающие нежелательные эффекты.
Методы масштабирования общего назначения

Общая теория методов масштабирования описана в статье Передискретизация .
Если в изображении есть мелкие контрастные детали, важно его перевести в линейное цветовое пространство — иначе (если исходник в sRGB ) на уменьшенном изображении получившаяся «каша» из светлого и тёмного будет темнее, чем надо.
Окно передискретизационного фильтра равно размеру исходного или целевого пикселя — что больше .
Многим алгоритмам нужны виртуальные пиксели за границей кадрового буфера. В зависимости от назначения алгоритма, можно физически сделать изображение на несколько пикселей больше или брать данные из другого места методом if-then . Данные можно брать с краёв (если имеем дело с законченным изображением), брать пустые пиксели (если изображение — спрайт ) или брать пиксели с другой стороны изображения (если изображение должно бесшовно повторяться ) [ источник не указан 1099 дней ] .
Увеличение
Для увеличения обычно используют не передискретизационные фильтры в общем виде, а частный случай — интерполяцию.
Простейшим способом удвоения разрешения является метод копирования ближайшего пикселя , заменяющий каждый пиксель четырьмя пикселями того же цвета, при этом изображение, сохраняя детали оригинала, приобретает нежелательный « лестничный эффект ». Этот же способ может быть применён для более тонких изменений разрешения, например, для масштаба 99 % или 101 % соответственно убирают или дублируют каждую сотую точку.
Метод билинейной интерполяции обеспечивает некоторое сохранение гладкости контуров рисунка, но иногда вызывает нежелательные эффекты сглаживания деталей и всё равно порождает довольно заметный «эффект лестницы». Более совершенным методом является использование бикубической интерполяции .
Уменьшение
Для уменьшения изображений используют свёртку с той или иной функцией-ядром. Методу ближайшего соседа соответствует узкий прямоугольник, билинейной интерполяции — треугольное ядро… Часто для уменьшения фотографий используются фильтр Ланцоша , дающий субъективную резкость, и ( box filter ), размывающий изображение.
Использование методов увеличения для уменьшения и наоборот
Небольшое (до 0,5×) уменьшение часто проводят интерполяцией. При бо́льших коэффициентах начинаются потери информации — отсюда возникшая во времена первых фоторедакторов рекомендация уменьшать поэтапно, не более чем вдвое за раз.
Интерполяция методом ближайшего соседа и билинейная, как самые простые, используются, когда надо масшабировать в реальном времени, в играх и графическом ПО. MIP-текстурирование основано на том, что берут качественно уменьшенную текстуру подходящего размера — а потом масштабируют интерполяцией с коэффициентом, близким к единице.
Метод свёртки с ядром, используемый при уменьшении, при увеличении (если установить правильную ширину окна — 1 исходный пиксель) не вредит качеству, но может давать лишнюю вычислительную работу. Некоторые ядра (например, фильтр Ланцоша ) при увеличении более чем в два раза вносят свои артефакты.
Прямоугольным фильтром пользуются современные (2010-е и позже) пиксельные игры, чтобы увеличить изображение вдвое и более, в том числе с нецелым коэффициентом .
Методы масштабирования пиксельной графики
Для увеличения малоцветных изображений в малом разрешении лучше всего подходят специальные алгоритмы , разработанные для растровой графики, позволяющие при незначительных искажениях точности прорисовки форм сохранить и подчеркнуть чёткие контуры и мелкие детали. Также существуют сглаживающие алгоритмы, подходящие для обработки фотографий и многоцветных растровых изображений с эффектом лесенки, объединяемые под наименованием «методов сверхмасштаба» ( англ. supersampling ).
Сравнение
В таблице приведено сравнение алгоритмов масштабирования, выполненных с помощью свободно распространяемой программы .
| Алгоритм | Изображение |
|---|---|
| (Исходные изображения) |
|
| Super-xBR 4x |


|
| Eagle 3x |

|
| hq3x |

|
| Scale 3x |

|
| XBR 3x |

|
| SuperEagle |

|
| SuperSaI |

|
| SaI 2x |

|
| Scale 2x |

|
Методы масштабирования векторной графики
Векторную графику можно отрендерить в любом разрешении, которое нужно. Но есть нюансы.
- На сверхнизких разрешениях векторная графика становится немасштабируемой, потому что погрешности рендеринга становятся велики. Векторная иконка , нарисованная под 16×16, плохо смотрится в 24×24 и совсем плохо — в 20×20. Уже в TrueType (конец 80-х) попытались разрешить это противоречие, добавив сложные коды хинтинга . Хинтинг устанавливает взаимосвязи между разными элементами буквы, и в зависимости от них искажает пропорции, чтобы улучшить читаемость.
- Устройство изображения во многом зависит от того, какую часть поля зрения оно занимает. Если оно займёт существенную часть поля зрения, можно сделать тонкие линии и узкие пробелы между буквами . Если малую часть (маленькая иконка, смотрим издали, дорожный знак с совмещёнными изображениями вроде «стоянка на 5 машин»…) — наоборот, нужны толстые линии и большие пробелы. Автоматически этот вопрос не решается, только ручной нюансировкой.
Отдельная задача — масштабирование заведомо векторного/ графичного изображения, отрендеренного в растр и, возможно, искажённого алгоритмами сжатия (например, для реставрации мультфильмов ). Задача не столь ограничивающая, как трассировка растра — если обнаружена, например, градиентная заливка, не нужно её переводить в векторные примитивы. Для этого существует, например, нейросетевой алгоритм .
Расстояние до видимой разницы

Научные данные, используемые для расчета разрешающей способности человеческого глаза, служат основой для расчета оптимального расстояния просмотра для различных разрешений экрана. Когда вы сидите на оптимальном расстоянии, вы сможете увидеть все детали на экране без разглядывания отдельных пикселей. Оптимальное расстояние зависит от размера экрана. Чем больше экран, тем дальше от него можно сидеть.
Если вы сидите на оптимальном расстоянии, вы увидите все детали изображения. По мере удаления от экрана детали будут теряться, и изображение будет выглядеть более мягким. Если вы смотрите контент 4K на телевизоре 4K и сидите на оптимальном расстоянии для телевизора 1080p , на экране будет изображение 4K, но ваши глаза будут видеть 1080p.
Использование в эмуляторах игровых консолей
Благодаря мощной аппаратной составляющей современных компьютеров возможно использование алгоритмов масштабирования изображений в реальном времени для видеоигр. Высокооптимизированные алгоритмы дают чёткую и детальную картинку при минимальном эффекте размытия, при этом не требуют значительных ресурсов системы. Они используются во многих эмуляторах игровых приставок , таких как , DOSBox и ScummVM .
Алгоритмы масштабирования изображений применяются в коммерческих эмуляторах Xbox Live , Virtual Console и PlayStation Network и позволяют геймерам, поклонникам игр 80-х и 90-х годов, созданных в низком разрешении, увидеть любимые игры с приемлемым качеством картинки на HD-экранах . Такие алгоритмы используются в Sonic's Ultimate Genesis Collection , Castlevania: The Dracula X Chronicles , Castlevania: Symphony of the Night и .
Проблемы масштабирования изображений
|
|
Этот раздел
не завершён
.
|

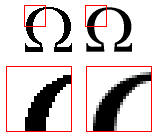
При масштабировании изображений наиболее частой проблемой становится эффект «зубчатости», для устранения которого используются алгоритмы сглаживания . В этом случае пиксели , соседние с граничным пикселем изображения , принимают промежуточное значение между цветом изображения и цветом фона, создавая градиент и размывая границу.
Масштабирование изображения со сглаживанием зависит от цветовой модели , принятой в нём. Стандартной под экран считается модель sRGB с кусочно-полиномиальной кривой отклика, которая неплохо приближается степенной кривой . Однако большинство графических библиотек считают sRGB линейным пространством. Проблема менее заметна для фото и более — для чертежей.
Существует простой алгоритм увеличения пиксельной графики («продвинутый ближайший сосед») с дробным коэффициентом 2 и более, но нет похожего алгоритма с коэффициентом от 1 до 2. Потому современные (2010-е годы) игры с пиксельной графикой стараются делать с разрешением как минимум вдвое меньшим, чем целевая машина .
Историки всерьёз озабочены нейросетевыми алгоритмами, автоматически придумывающими детали — ведь они придумывают то, чего не было на исходном изображении. И может оказаться, что самым ходовым будет изображение технически более высокого качества — но неаутентичное. Или после прогона через подобный сервис владелец удалит «некачественный» оригинал .
См. также
Примечания
- . Дата обращения: 11 мая 2020. 23 января 2022 года.
- ↑ . Дата обращения: 3 марта 2020. 3 марта 2020 года.
- . Дата обращения: 3 марта 2020. 2 марта 2020 года.
Литература
- Маркелов К. С. // Инженерный вестник. — МГТУ им. Н. Э. Баумана, 2013. — № 03 .
- Freedman, Gilad and Fattal, Raanan. (англ.) // ACM Trans. Graph.. — 2011. — Vol. 30 , no. 2 . — P. 12:1--12:11 . — doi : .
- Kopf, Johannes and Lischinski, Dani. (англ.) // ACM Trans. Graph.. — 2011. — Vol. 30 , no. 4 . — P. 99:1--99:8 . — doi : .
- Giachetti, Andrea and Asuni, Nicola. (англ.) // Trans. Img. Proc.. — 2011. — Vol. 20 , no. 10 . — P. 2760—2768 . — doi : .
Ссылки
- Бесплатная программа на code.google.com, включающая подборку фильтров изображения для увеличения масштаба A collection of image filters, some especially suited to scale-up low res computer graphics.
including Hqnx-family, SaI, Eagle, EPX, XBR, XBRz, Lanczos, etc.
- – на tvrate
- Sebastian Anthony . , ExtremeTech, May 24, 2011
- на SourceForge
- на GitHub
- на GitHub
|
Для улучшения этой статьи
желательно
:
|
- 2021-04-04
- 1