Информационный поиск
- 1 year ago
- 0
- 0


Информационный дизайн — отрасль дизайна , практика художественно-технического оформления и представления различной информации с учётом эргономики , функциональных возможностей, психологических критериев восприятия информации человеком, эстетики визуальных форм представления информации и некоторых других факторов .
В информационном дизайне традиционные и новые принципы дизайна применяются к процессу преобразования сложных и неструктурированных данных в ценную, осмысленную информацию . С помощью картинок, символов , цвета, слов происходит передача идей, иллюстрация данных или визуализация отношений .
По Роберту Хорну из Стэнфордского университета информационный дизайн — искусство и наука подготовки информации таким образом, чтобы она могла быть эффективно использована людьми .
Дино Карабег дал следующее определение информационного дизайна:
Информационный дизайн — это дизайн информации.
Оригинальный текст (англ.)Information design is the design of information.
—
В цитируемой работе определение развёртывается: информационный дизайн противопоставляется традиционному информированию, при котором профессионалы в своей области ведут информационную коммуникацию традиционными средствами, используя традиционные для той или иной сферы деятельности каналы. Для информационного дизайна важны ответы на следующие вопросы :
В своей статье Герлинде Шуллер (Gerlinde Schuller) приводит следующую формулу информационного дизайна:
Информационный дизайн = Сложность + Междисциплинарность + Эксперимент
Оригинальный текст (англ.){{{2}}}—
с данными ниже объяснениями. Информационный дизайн
В сборнике Information design Джеф Раскин заявил, что «информационный дизайн» — неправильное название, так как саму информацию нельзя проектировать, в отличие от способов её передачи и представления .
Основной целью информационного дизайна является ясность коммуникации: сообщение должно не только быть точно передано отправителем, но и правильно понято получателем.
Информационный дизайн строится на функциональных и эстетических принципах.
К функциональным принципам можно отнести:
К эстетическим принципам относятся:
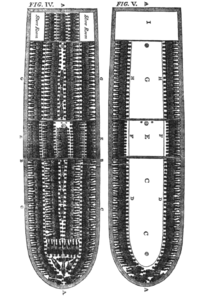
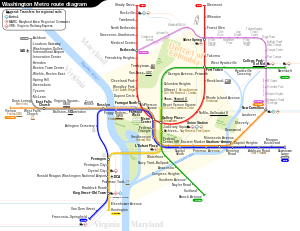
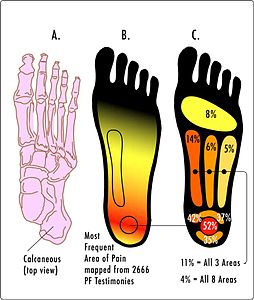
Термин англ. information design , обозначающий междисциплинарную область исследований, появился в 1970-х. Некоторые графические дизайнеры стали использовать этот термин, а в 1979 году стал выпускаться журнал «Information Design Journal». По воспоминаниям редактора журнала, новое издание имело целью привнести дизайнерский процесс (планирование) в информационную коммуникацию, содержание и язык в дополнение к форме, в противовес броской информационной графике той поры . Необходимость наглядного представления информации возникла давно, и характерные для информационного дизайна работы в виде инфографики появились задолго до определения самого понятия:
и другие .



Сортировка карточек является одним из методов проектирования структуры веб-портала или программного приложения, в котором участвуют потенциальные пользователи. Метод направлен на выявление структуры, упрощающей нахождение нужной информации пользователями. Суть метода заключается в распределении карточек с названиями материалов сайта по группам. Имеются открытая и закрытая разновидности метода, в зависимости от того, имеют ли пользователи возможность создавать свои группы или же набор групп жёстко задан. К достоинствам метода относятся его простота, дешевизна, быстрота проведения, проверенность временем, привлекательность для пользователей. К недостаткам можно отнести отсутствие учёта задач пользователей, разброс результатов, трудоёмкость анализа результатов, возможная поверхностность .
Изменением различных параметров текста (размера и начертания шрифта, позиции, и т. п.) можно добиться контраста для части текста, на который необходимо обратить внимание читателя.
Заметки на полях — параллельные тексты, фонарики (жарг.) — помогают привлечь внимание к наиболее важным моментам.
Значимые части материала можно выделить путём окружения его пустым пространством — «воздухом». «Воздушный» документ и его части приятнее и легче читать, придаёт тексту изящество.
Одной из проблем с информационным дизайном можно считать его излишнюю усложнённость ( англ. over-designed ), которая может выражаться в наличии отвлекающих внимание элементов .
Информационный дизайн находит применение в различных областях деятельности, таких как :