Interested Article - Компьютерный шрифт

- 2020-04-15
- 1
Компьютерный шрифт — файл , содержащий в себе описание набора буквенных, цифровых, служебных и псевдографических символов , используемый для отображения этих символов (в частности текста ) программой или операционной системой .
Понятие
Следует различать:
- шрифт как набор символов, созданный художником,
- шрифт как компьютерный файл,
- шрифт как набор металлических литер , используемых в типографской печати.
Комплект шрифтов, имеющих схожий рисунок, но различающихся начертанием (обычный, курсивный, жирный и т. д.), называется гарнитурой . Например, шрифты « Arial », « Arial Bold », « Arial Italic » и « Arial Italic Bold » составляют одну гарнитуру « Arial ».
Фонт (от англ. font ) — термин из компьютерного сленга, подменяющий слово « шрифт ». Нередко употребляется более узко, в значении «файл шрифта». Иногда подменяет термин « гарнитура ».
В компьютерах шрифт представляет собой блок данных (или файл ), состоящий из описаний отдельных символов набора, используемый программой (или частью графической оболочки операционной системы) при отображении текста. Для текстовых режимов шрифт хранится непосредственно в видеоадаптере (либо в постоянной его памяти, либо в оперативной).
Типы шрифтов
По внутреннему устройству
Компьютерные шрифты делятся по способу отрисовки на два типа: растровые и векторные .
- В растровых шрифтах каждый символ описан в виде набора точек ( пикселей ), расположенных в узлах сетки растра — то есть по сути является обычным точечным рисунком . Растровые шрифты непригодны для высококачественной печати. Они широко использовались в эпоху матричных принтеров и мониторов низкого разрешения. Примеры: Terminal, MS Sans Serif, Fixedsys.
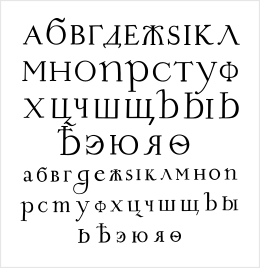
- В векторных (или контурных) шрифтах символы представляют собой криволинейные контуры, описываемые математическими формулами. Каждый знак описан с помощью векторов , определяющих координаты опорных точек, которые соединены прямыми или кривыми и образуют контур знака без привязки к абсолютному размеру или разрешению. Такое описание позволяет увеличить масштаб изображения без потери качества, что невозможно в случае с растровыми шрифтами. Векторные шрифты одинаково выглядят как на экране, так и на бумаге. Существует несколько различных форматов векторных шрифтов, различающихся способом хранения и представления информации о шрифте: PostScript Type1, TrueType , OpenType .
Для вывода векторного шрифта на растровые устройства (мониторы и принтеры) его необходимо растеризовать — преобразовать в набор точек. Для установки и растеризации подобных шрифтов в операционных системах Windows 9x/NT/2000 и Mac OS была предназначена программа (ATM). В Windows NT 4.0 также можно использовать шрифты в формате PostScript Type1 без установки ATM, правда, во время установки они автоматически конвертируются в формат TrueType со всеми вытекающими последствиями. В Windows 2000 (и последующих) уже встроен растеризатор Type1-шрифтов и для их установки ATM уже не обязателен.
По ширине символа
По ширине символов шрифты делят на моноширинные и пропорциональные .
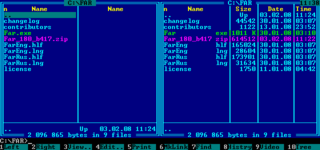
- В моноширинном шрифте все символы имеют одинаковую ширину . В ранних компьютерах это позволяло упростить задачу вывода текста на экран: каждый символ располагался в пределах своего знакоместа , а изображение символа рисовалось в виде рисунка фиксированного размера, поэтому не требовалось задание ширины символа, и процедура задания положения символа на экране становилась чрезвычайно простой. Другим достоинством моноширинных шрифтов является однозначность относительного расположения символов на экране вне зависимости от гарнитуры шрифта, что является необходимым условием для печати с преформатированием. Это позволяет выводить таблицы и псевдографику с использованием одних только символов шрифта, а также создавать ASCII-арт . Однако моноширинные шрифты имеют определённые недостатки: прежде всего, бо́льшую ширину набора, неравномерный рисунок, а также сложности с отображением «широких» букв, таких как «Ш» или «W»: при небольшом разрешении они могут и вовсе стать трудноузнаваемыми. Моноширинные шрифты применяются прежде всего в эмуляторах терминала, текстовых редакторах и средах разработки, где моноширинный шрифт применяют для отображения листингов кода для удобства выравнивания.
- В пропорциональном шрифте символы могут иметь разную ширину . К примеру буква l будет занимать значительно меньше места, чем буква W. Это позволяет в значительной степени уменьшить средний размер символа, сохранив при этом удобочитаемость. Текст, набранный пропорциональным шрифтом, выглядит более аккуратно и лучше читается при больших объёмах. Для печати и отображения текстов пропорциональный шрифт применяется почти всегда.
По применению
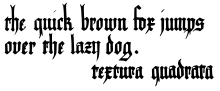
Как правило, выделяют три группы шрифтов: Mono (моноширинный), Sans (sans serif, без засечек) и Serif (с засечками). Эти группы встречаются в текстовых процессорах , веб-дизайне ( CSS ), графическом интерфейсе пользователя и других компьютерных сферах. Моноширинные шрифты удобны для отображения исходного кода, сообщений терминала и чисел. Шрифты с засечками облегчают чтение (при высоком DPI или будучи напечатанными на принтере), а шрифты без засечек используются для заголовков, надписей и, иногда, для фрагментов текста.
Часто указание в гарнитуре какого-либо текста обозначений Serif, Mono или Sans позволяет избежать эклектичности . В разных программах определены разные стили по умолчанию. Например, для CSS это выглядит следующим образом: в Firefox для Windows по умолчанию все Mono шрифты будут отображены в гарнитуре Courier New , а в Firefox для GNU/Linux в Liberation Mono . Настройки большинства браузеров позволяют изменить предпочтения. В CSS есть три группы стилей: наименее приоритетная — системные, стили сайта и наиболее приоритетная — стили пользователя. Так что если настройки браузера не изменили шрифт, можно изменить его, создав стиль пользователя. Таким образом, указание в гарнитуре текста шрифта-ярлыка лишь подставляет шрифт, определённый программными настройками.
Примечание: Надписи в векторных изображениях (включая SVG ), передаваемых под свободными лицензиями , должны выполняться либо свободными шрифтами (например, семейств Liberation или Linux Libertine ), либо шрифтами, срок охраны которых достоверно истёк. Во избежание ошибок и удобства работы можно рекомендовать закрепить установленные свободные шрифты за мнемониками serif, sans-serif, monospace, fantasy в предпочитаемом графическом редакторе, если такая возможность предусмотрена."
Отображение на экране
Особенностью отображения текстов на экране является значительно меньшая разрешающая способность , чем достижима на бумаге даже для не самой совершенной техники. В связи с этим векторные шрифты на экране воспроизводятся с искажениями. Для того, чтобы избежать этих искажений применяются различные способы:
- Хинтинги — набор инструкций, позволяющих улучшить форму символа, отображаемого на экране.
- Монохроматическое сглаживание — позволяет избавиться от «угловатости» символа путём частичного закрашивания пикселей, которые не полностью перекрываются линиями символа
- Субпиксельное сглаживание — расширение функции сглаживания, основанное на свойствах жидкокристаллических мониторов: в них каждый пиксель разделён на три субпикселя разных цветов, каждым из которых можно управлять отдельно, что позволяет увеличить горизонтальное разрешение теоретически в 3 раза. На практике есть множество ограничений: кроме необходимости соблюдать цветовой баланс, мешает значительному увеличению разрешающей способности и разница в восприятии разных цветов человеческим глазом: зелёный цвет кажется более ярким, в то время как красный — более тёмным и контрастным белому . Поэтому при изменении порядка следования цветов будут наблюдаться различные побочные явления: «размазывание» линии, цветные окантовки и т. д. Несмотря на это, шрифты после применения субпиксельного сглаживания гораздо лучше смотрятся на ж/к экране, чем при монохроматическом сглаживании.
Некоторые форматы шрифтов могут иметь специальные инструкции для улучшения их отображения: например, для согласования рядом стоящих символов в шрифте может быть несколько вариантов начертания одного и того же символа, инструкци по использованию того или иного начертания, а также битовые маски для отображения в низком разрешении без сглаживания. Некоторые шрифты, такие как Tahoma или Verdana специально разработаны для отображения на экране, для чего толщина штрихов делается в соответствии с размером пикселя при определённом кегле, скругления и «неудобные» диагонали либо оптимизируются под попадание в пиксельную решётку, либо вовсе заменяются на многоугольники и прямые линии под подходящими углами (как, например, в шрифтах Fixedsys и Terminus ).
Примечания
- . Дата обращения: 28 июля 2012. Архивировано из 27 мая 2015 года.
- . Дата обращения: 28 июля 2012. Архивировано из 12 августа 2014 года.
- . www.impressionwebstudio.com. Дата обращения: 3 января 2016. 8 марта 2016 года.
- Иоханнес Иттен . Искусство цвета = The art of color: the subjective experience and objective rationale of color.
- 2020-04-15
- 1