Interested Article - Интерактивная схема Московского метрополитена

- 2020-06-15
- 1
|
|
Этот шаблон использует
TemplateStyles
и загружает следующие таблицы
CSS
-стилей:
|
Другое название этого шаблона — {{ }} .
Описание
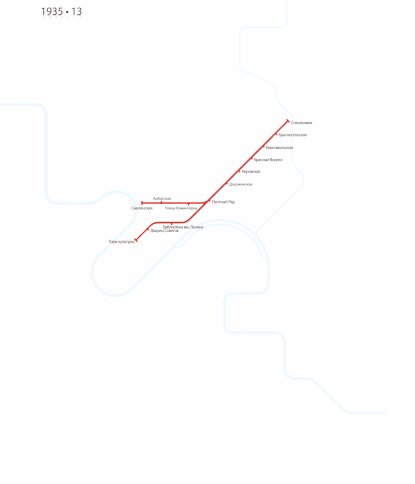
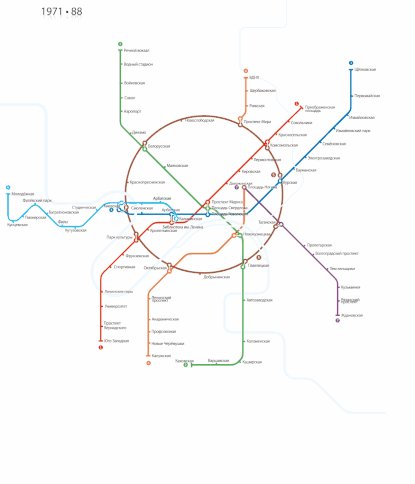
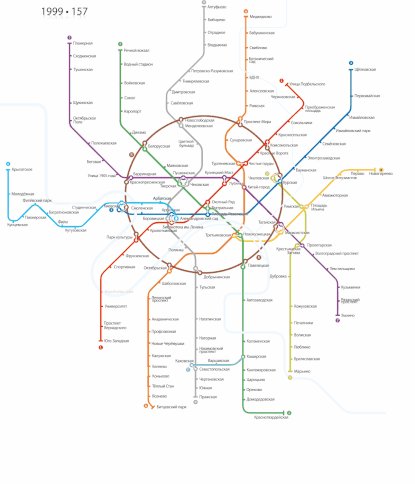
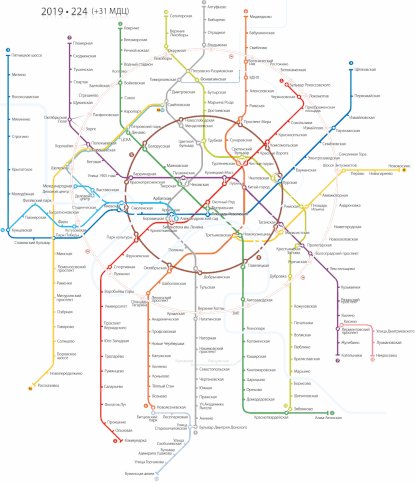
Навигационный шаблон по линиям и станциям Московского метрополитена , МЦК и МЦД . Основан на шаблоне {{ Интерактивная карта изображений }} . Оптимизирован для встраивания в шаблоны, построенные на основе {{ Карточка }} . В качестве фонового изображения используется перспективная схема Московского метрополитена . Замечание: если вам кажется, что на схеме отсутствуют последние изменения или в целом что-то работает не так, то прежде чем писать об этом куда-либо, попробуйте сбросить кэш вашего браузера (по умолчанию Ctrl + F5 ) на любой странице, где вы видите схему.
Обязательных параметров не имеет. Необязательные параметры:
-
| минимум =— переопределяет ширину шаблона в свёрнутом виде -
| максимум =— переопределяет ширину шаблона в развёрнутом виде -
| прижатие =— переопределяет горизонтальное положение шаблона, возможные варианты - центр (или center) по умолчанию, лево (или left), право (или right)
Шаблон имеет две подстраницы:
- {{ /Инструкция }} — детальная инструкция по пользованию шаблоном
- {{ /Шапка }} — оформление заголовка шаблона
Внесение изменений
При изменении структуры метрополитена Москвы следует внести поправки в следующие страницы:
- Файл:Moscow metro ring railway map ru sb future.svg – карта-схема в виде изображения.
- Единственный список линий находится в Шаблон:Интерактивная схема Московского метрополитена/data.json . Переименовывать линии следует там. Там уже указаны номера станций по порядку на линиях.
- Единственный список станций находится в том же месте. Переименовывать станции следует там.
- Шаблон:Интерактивная схема Московского метрополитена/styles.css — содержит три списка линий, но без названий или номера, только по классам стиля.
Структура данных
Все данные находятся на странице data.json. Её структура такова:
| Подтаблица | Параметр | Описание |
|---|---|---|
| lines | список линий | |
| number | string с номером линий, возможно с буквами, например "4a" | |
| hide | булево значение, скрывать ли box и викиссылки для shapes | |
| box | координаты прямоугольника, описывающего карту в легенде | |
| shapes | список координат фигур, наложенных на линию на карте, включая rect или poly в начале, если hide=true, то включая и полную викиссылку в конце | |
| minishapes | заменяет shapes, когда свёрнутая карта показывает другие фигуры | |
| article | статья про линию | |
| name | наименование станции в списке ссылок, если отлично от article | |
| classes | классы css линии | |
| future | true если ещё не открыта | |
| color | оформление выделения мышкой линии и её станций, кроме нескольких станций пересадок, в осном кросс-платформенных | |
| включает стандартные параметры css: fillStyle, strokeStyle, lineJoin и lineWidth | ||
| stations | ||
| coords | координаты станции на карте | |
| article | статья про станцию | |
| name | наименование станции в списке ссылок, если его нельзя получить, убрав скобки и их содержимое из article | |
| future | true если ещё не открыта | |
| hover | таблица цветов станций пересечения, в основном кросс-платформенных, если отличается от своей линии | |
| (stations до этого момента) | включает стандартные параметры css: fillStyle, strokeStyle, lineJoin и lineWidth | |
| укороченный вариант | в некоторых случаях возможно использование только параметров name, classes и color | |
| Вокзалы | список вокзалов, первый элемент должен быть точкой обозначения вокзала в легенде | |
| первый элемент подсписка | полная викиссылка | |
| второй элемент подсписка | координаты точки вокзала на карте | |
| Аэропорты | список аэропортов первый элемент должен быть точкой обозначения вокзала в легенде | |
| первый элемент подсписка | полная викиссылка | |
| второй элемент подсписка | координаты точки аэропорта на карте | |
| classes | информация об оформлении | |
| Вокзалы | классы css вокзалов | |
| Аэропорты | классы css аэропортов | |
| localstation, localsuperstation и localsuperline | классы css для станций и линий, в статьях которых находишься в данный момент | |
| default | классы css, которые следует добавить, если ничего другого не указано | |
| future | класс css для будущих линий и станций | |
| todefault | список классов css, с которыми всё равно надо добавить классы из default | |
| наименование конкретной станции | (без скобок, или name) классы css для отдельных станций, для изменения порядка ссылок в списке | |
| order | данные об изменениях порядка ссылок в списке | |
| what – селектор, что переставить | ||
| dir (значения before или after) ... с какой стороны от ... | ||
| where селектор для ориентира | ||
| nover | стили при проведении мышкой над линиями и станциями, в статье которых находишься |
Параметры
Интерактивная карта Московского Метрополитена с подсветкой активных зон
| Параметр | Описание | Тип | Статус | |
|---|---|---|---|---|
| минимум |
минимум
|
переопределяет ширину шаблона в свёрнутом виде
|
Число | необязательный |
| максимум |
максимум
|
переопределяет ширину шаблона в развёрнутом виде
|
Число | необязательный |
| прижатие |
прижатие
|
переопределяет горизонтальное положение шаблона
|
Однострочный | необязательный |
См. также
- 2020-06-15
- 1