Interested Article - ClearType

- 2021-11-07
- 1

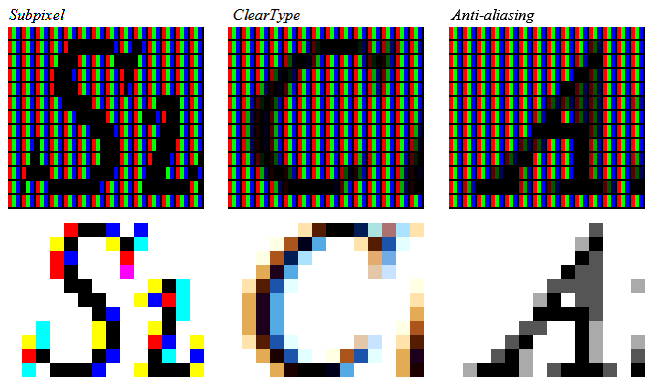
2. Буква a , сглаженная традиционным способом
3. Буква a , сглаженная ClearType.
Сверху масштаб 300 %.
ClearType (от англ. «чистый шрифт») — метод сглаживания текста на определённых видах компьютерных мониторов (особенно на ЖК), основанный на технологии , зарегистрированный корпорацией Microsoft .
История
Впервые эта технология в том виде, в котором она сейчас есть, представлена на 1998. В потребительском ПО ClearType появился в 2000 году в составе Microsoft Reader . Windows XP позволила всем программам (даже старым) сглаживать текст с помощью ClearType. Apple использует ClearType по договору кросс-лицензирования .
ClearType входит в состав DirectX 10 — любая видеоплата, поддерживающая DirectX 10, может делать субпиксельный рендеринг символов без участия центрального процессора .
Дальнейшее развитие данной технологии получило название Natural ClearType , впоследствии его переименовали в DirectWrite . Эта технология входит в состав DirectX 11. Если в Windows XP ClearType для обратной совместимости не менял ширину текста, то DirectWrite уже может это делать — но и представляет собой особое API , недоступное для старых программ.
Технология ClearType поддерживается и в некоторых дистрибутивах Linux — в частности, Ubuntu .
Как работает ClearType

В ЭЛТ-мониторах расположение красных, зелёных и синих светоизлучающих элементов (зёрен люминофора) никак не связано с границами пикселей. На жидкокристаллических же дисплеях каждый пиксель состоит из трёх таких элементов: красного, зелёного и синего. Эти элементы (назовём их субпикселями) являются прямоугольниками шириной ⅓ пикселя и высотой 1 пиксель, и расположены они строго по порядку. Обычно графическое ПО рассматривает пиксель как единое целое. ClearType же воспринимает субпиксели как самостоятельные структурные единицы.
Алгоритм работы ClearType состоит из двух шагов.

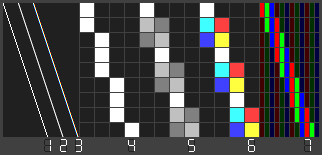
1 Линия без сглаживания
2 Линия, сглаженная традиционным способом
3 Линия, отображённая с субпиксельным рендерингом
Масштаб 1500 %:
4 Линия без сглаживания
5 Линия, сглаженная традиционным способом
6 Линия, отображённая с субпиксельным рендерингом
7 Та же линия, как она будет отображена на мониторе
Шаг 1. Субпиксельный рендеринг
Текст отрисовывается с горизонтальным разрешением , втрое большим, чем требуемое. Каждый пиксель полученного текста соответствует одному субпикселю экрана. Полученный результат изображён на рисунке слева (линии 3, 6, 7).
На рисунке результирующая линия (3) имеет белый цвет, так как её ширина составляет ровно три субпикселя. Часто толщина линий не делится на 3, используются не все субпиксели, и части объекта, отображённые в них, имеют явный цветной оттенок. К тому же зелёный субпиксель кажется более ярким, а красный с синим — более насыщенными. Для подавления этих цветовых перепадов применяется второй шаг.
Шаг 2. Распределение яркости
На втором шаге текст размывается в горизонтальном направлении — то есть часть яркости, например, красного субпикселя, передаётся его зелёному и синему соседям.
Интенсивность каждого субпикселя вычисляется по формуле
где V −2 — исходная интенсивность субпикселя, который находится на 2 левее рассматриваемого, V −1 — исходная интенсивность субпикселя слева от рассматриваемого, и т. д.; a , b и c — такие коэффициенты, что 2 a + 2 b + c = 1. Классикой являются , , .
Таким образом, яркость каждого субпикселя распределяется между пятью смежными субпикселями, и цветные артефакты становятся менее заметными.
Данный алгоритм распределения яркости рассчитан на дисплеи, у которых все пиксели имеют одинаковое расположение субпикселей (например, R-G-B). Если в разных строках последовательность субпикселей разная, уровень размытия можно уменьшить либо вообще обойтись без этого шага.

В центре : ClearType размывает субпиксельный рендеринг радиусом в 2/3 пикселя. Границы потеряли резкость, но не заметно ни разброса по яркости, ни цветных артефактов.
Справа : антиалиазинг, механическим образом построенный из субпиксельного рендеринга (в зависимости от количества зажжённых субпикселей устанавливаем интенсивность в 0, 33, 67 или 100 %). Границы чётче, чем в ClearType , но форма букв передана хуже.
Почему это работает
Наши глаза могут воспринять как контраст цветов , так и контраст яркостей . Но на малых масштабах контраст цветов воспринимается почти в три раза слабее, поэтому текст, отображённый с помощью ClearType, выглядит монохромным и гладким. При внимательном рассмотрении вокруг текста можно увидеть красно-синие «разводы», однако на чтение при нормальных условиях они не оказывают влияния.
Роль горизонтального расположения субпикселей
Горизонтальное (а не вертикальное) расположение субпикселей друг относительно друга играет важную роль в работе ClearType. Повышение горизонтального разрешения в три раза позволяет варьировать межсимвольный интервал , более реалистично отображать жирный шрифт и курсив , а также точнее задавать ширину символов.
Более того, поскольку текст и так размыт в горизонтальном направлении с радиусом в 2 субпикселя, ClearType’ированные символы можно сдвигать влево-вправо без потери качества с шагом в 1 ⁄ 256 субпикселя . Ни в Windows Vista , ни в Mac OS эта техника не применяется (но применяется в Adobe Acrobat и DirectWrite , появившемся в Windows 7 ).
Если субпиксели расположить один под другим (как в повёрнутом на 90° ЖК-мониторе), механизм субпиксельного рендеринга повысил бы вертикальное разрешение, что менее полезно. В Windows Vista , и FreeType есть поддержка такого расположения субпикселей (под названием Y-direction anti-aliasing в Windows и vRGB/vBGR в FreeType). Качество текста при таком выводе существенно ниже.
ClearType на ЭЛТ-мониторах

ClearType не работает на ЭЛТ-мониторах и ЖК-мониторах в нештатном разрешении (у которых нет доступа к отдельным светоизлучающим элементам), а также на DLP -проекторах (у которых пиксель не делится на субпиксели). Тем не менее, и на них ClearType’ированный текст выглядит лучше несглаженного, так как субпиксельный рендеринг является вариантом сглаживания . Хотя в Windows XP качественное сглаживание имеется как часть ClearType, в «чистом» виде оно отсутствует. Именно по этой причине некоторые пользователи любят включать ClearType на ЭЛТ-мониторах.
Хотя на кинескопах со щелевой маской (Sony Trinitron, Mitsubishi Diamondtron, LG Flatron) полосы люминофора похожи на субпиксели ЖК-монитора, всё равно программного доступа к каждому из отдельных светящихся элементов нет. Поэтому и на них ClearType помогает ровно настолько, насколько помогает сглаживание.
С помощью некоторых программ (например,) можно сравнить ClearType и обычное сглаживание. На ЭЛТ-мониторах большинство людей предпочитает именно сглаживание.
Ограничения ClearType
- ClearType имеет смысл применять только на ЖК- , газоразрядных , светодиодных и прочих экранах, в которых цветное изображение получается делением пикселя на субпиксели, расположенные друг относительно друга по горизонтали.
- Экран должен работать в своём физическом разрешении: логический пиксель операционной системы должен совпадать с физическим пикселем экрана. Увеличение или уменьшение путём интерполяции практически не влияет на внешний вид текста с обычным антиалиасингом , но делает ClearType ’ированный шрифт размытым. Точно так же нельзя ClearType масштабировать или поворачивать. При подключении через аналоговый интерфейс (например, VGA ) монитор должен точно синхронизировать сигнал с физическими пикселями.
- Порядок субпикселей в пикселе (R-G-B или B-G-R) должен быть заранее известен. Windows XP по умолчанию предполагает, что порядок RGB, но его можно заменить на BGR через реестр ; вручную или при помощи специальных утилит (например, или). В ЖК-телевизорах соседние строки сдвигают друг относительно друга на 1,5 субпикселя; в распространённых настольных ОС ClearType для таких экранов не реализован.
- ClearType невозможно печатать на цветном принтере : распечатка напоминает несведённые цвета . На чёрно-белом таких проблем нет, но лишние 2 ⁄ 3 пикселя размытия не идут тексту на пользу.

- ClearType даёт хорошие результаты только при выводе тёмного текста на светлом фоне или светлого текста на тёмном фоне. Наибольшее качество получается, если чёрный текст выводить на белом фоне (или наоборот). Попытки вывода цветного текста или использования цветного фона не дают высокого качества конечного изображения, так как часть субпикселей не задействована. Например, если выводить белый текст на красном фоне, красные субпиксели будут зажжены и для текста, и для фона.
- ClearType , как и любой другой тип антиалиазинга , чувствителен к гамме монитора. На некачественных мониторах без надлежащей гамма-коррекции ClearType’ированный текст может быть совсем чёрным или очень бледным.
- В ClearType , как и в антиалиазинге, типографский движок должен знать, какой фон находится под текстом. А прикладной программист должен быть внимателен: если дважды нарисовать один и тот же текст без сглаживания, ничего не будет, а со сглаживанием (как классическим, так и ClearType) — текст станет чернее и жирнее, чем надо. Впрочем, есть существенное отличие: картинку с пиксельным сглаживанием можно записать в графический файл с альфа-каналом и накладывать на любой фон. В ClearType -тексте прозрачность задаётся для каждого субпикселя по отдельности; такая функция смешивания проста, но в большинстве графических форматов и библиотек не реализована. Именно из-за функции смешивания часть ПО Microsoft ( пусковое меню Windows 10 , Microsoft Word 2013) не использует ClearType: анимация оказалась достаточно быстрой только на мощных геймерских видеоплатах. К тому же сказался скептицизм насчёт ClearType (см. ниже).
По первым трём причинам ClearType нельзя использовать, если подготавливаемый рисунок должен корректно отображаться на любом мониторе, а не только на том, на котором он подготовлен . В частности, по этой причине ClearType отсутствует в программах наподобие Adobe Photoshop . При подготовке скриншотов также правилом хорошего тона будет выключение ClearType .
ClearType мешает людям с повышенным чувством цвета, особенно на низких dpi — для них края шрифтов начинают «подтекать» розовым, голубым или светло-зелёным цветом, вызывая чувство дефектности дисплея. Им рекомендуется ClearType полностью отключить и оставить только стандартный метод сглаживания. По мнению одного из разработчиков подсистемы ClearType для Windows:
[...]
В WPF используется метод C [ClearType] , но не у многих устройств разрешение настолько высокое, чтобы возможное размытие никому не мешало. […] Кого-то устраивает размытие метода C, кого-то нет. Странно, но факт: некоторым удобно читать длинные тексты, отображённые методом C на 96 dpi (например, через), но не нравятся окна пользовательского интерфейса. Большинство людей не беспокоит цветная кайма ClearType, но некоторых не устраивает. […]
Как для моих глаз, на 96 dpi метод C читается хуже, чем метод A [без антиалиазинга] . Для меня слишком размыто. А на 144 dpi не вижу никаких проблем — отлично читается.
Windows-реализация ClearType для обратной совместимости устроена так, чтобы текст совпадал по габаритам с обычным несглаженным рендерингом. Одни шрифты ( Arial , Tahoma ) отхинтованы под несглаженный рендеринг, и ClearType не может полностью избавить буквы от артефактов хинтинга. Другие (, Segoe UI ) — под ClearType , и на простом сглаживании выглядят плохо.
Некоторые [ кто? ] считают, что ClearType не имеет долгосрочной перспективы: с развитием качества и разрешающей способности дисплеев будет достаточно универсального сглаживания, и использование неуниверсального ограниченного сглаживания наподобие ClearType станет бессмысленным.
Оспаривание патента
На технологию ClearType выдан патент США , закончившийся в 2018 году.
Исследователь Стив Гибсон оспаривает этот патент, утверждая, что компания Microsoft запатентовала известную ранее вещь — программисты под Apple II подобным образом вдвое повышали эффективное разрешение NTSC - телевизора (который использовался вместо монитора). То же самое делали и другие компьютерные фирмы. Даже в описании для Apple II есть ссылки на такие приёмы.
Примечания
- ↑ (неопр.) . Дата обращения: 1 мая 2009. 11 марта 2010 года.
- (неопр.) . Дата обращения: 30 сентября 2016. 7 августа 2016 года.
- ↑ (неопр.) Дата обращения: 27 августа 2011. 5 сентября 2013 года.
- Это легко увидеть под лупой, выведя на ЭЛТ-монитор один белый пиксель на чёрном фоне, да и понятно логически: когда корректируешь геометрию изображения, пиксели сдвигаются, а зёрна люминофора — нет.
- (неопр.) . Дата обращения: 14 июля 2007. Архивировано из 6 сентября 2013 года.
- ↑ (неопр.) Дата обращения: 28 февраля 2015. 22 марта 2015 года.
- от 13 октября 2008 на Wayback Machine (англ.)
- (неопр.) . Дата обращения: 4 марта 2007. 21 июля 2006 года.
- 2021-11-07
- 1
 ,
,
 ,
,
 ,
,
 .
.